Build Your Own Portal (Deprecated)
Warning
Deprecated: This feature is marked for removal in version LTS 12.
Build Your Own Portal Using portal
Create a new project that depends on
portal.Create new home page
Create a new
HTML Dialogfor your home page and then useui:compositionto define the template you use in it. If you want to keep the look of the default homepage, chooseDefaultHomePageTemplate.Tip
Find more information about templates at Layout templates.
Warning
Portal uses some template files in the folder
"webContent/layouts"in the Portal Template project. Do not create files with the same path and name in your project as they can override the Portal files.Using the deprecated DefaultHomePageTemplate will result in the user having the legacy dashboard.
Create a new
Start processnamedDefaultApplicationHomePage.ivpand connect toUser Dialogfor your home page.Run your application, start your newly created process and see result.

Tip
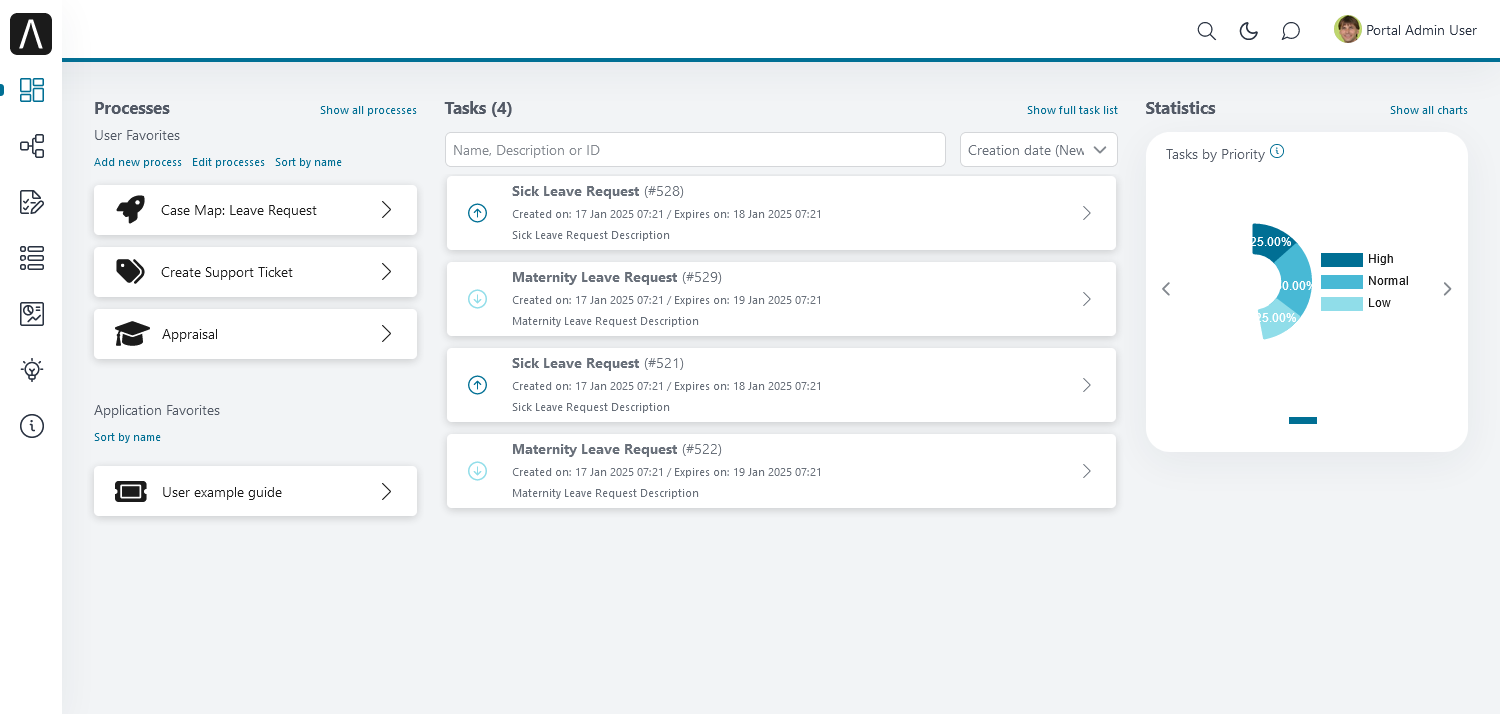
Your new homepage is the default Portal homepage. You can customize it. Reference at Portal home.
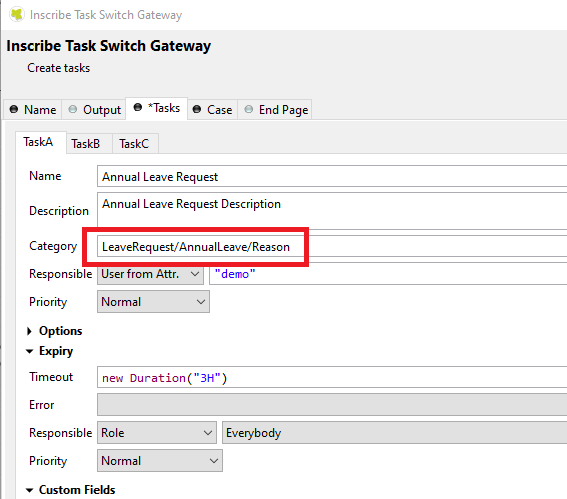
Set category for tasks
To categorize tasks, set values for
Categoryfield. Task category can be multi-level if it is separated by slash/signs, as described below.
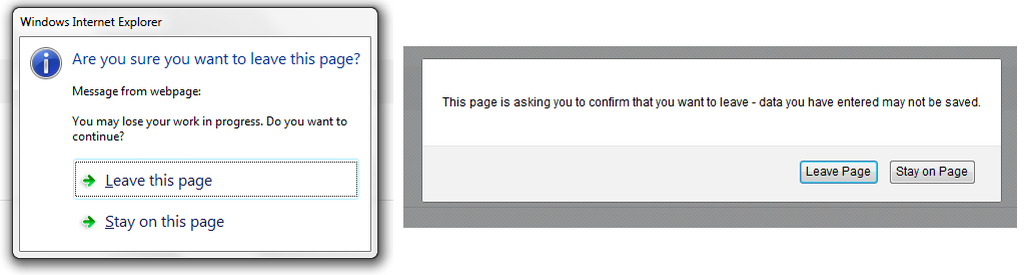
How to use feature warning on closing browser/tab
Sometimes when users are working on a task, if they close tab, browser or refresh page then they may lose their current work. It’s a good idea to ask users to verify that they truly want to proceed with the action they just invoke. To use this feature, add
WarnOnClosingBrowserTabcomponent to the page you want to be affected.<ic:ch.ivy.addon.portalkit.feature.WarnOnClosingBrowserTab confirmMessage="You may lose your work in progress. Do you want to continue?" />
Depending on browser, content of
confirmMessageand names of buttons may vary.
Tip
Normally, when using this component, actions that user invoked outside Portal area like closing tab/browser, refreshing page, clicking on a link on bookmark bar of browser will cause browser to display a confirmation dialog. That might cause the feature work incorrectly. Actions that lead to navigation that user invoke inside Portal area like clicking on a link/button, submitting a form will not display any confirmation popup. In some cases, user might use javascript to navigate to another page, for example: set value for
window.location.hrefor calllocation.reload(). If that happens, add this to your javascript function:showConfirmDialogBeforeUnload = false;