Task item details
TaskItemDetails is a built-in component of Portal which contains the role, user, task, case and time information which users can interact with. To show needed task’s information, Portal supports you to override concepts of TaskItemDetails component.
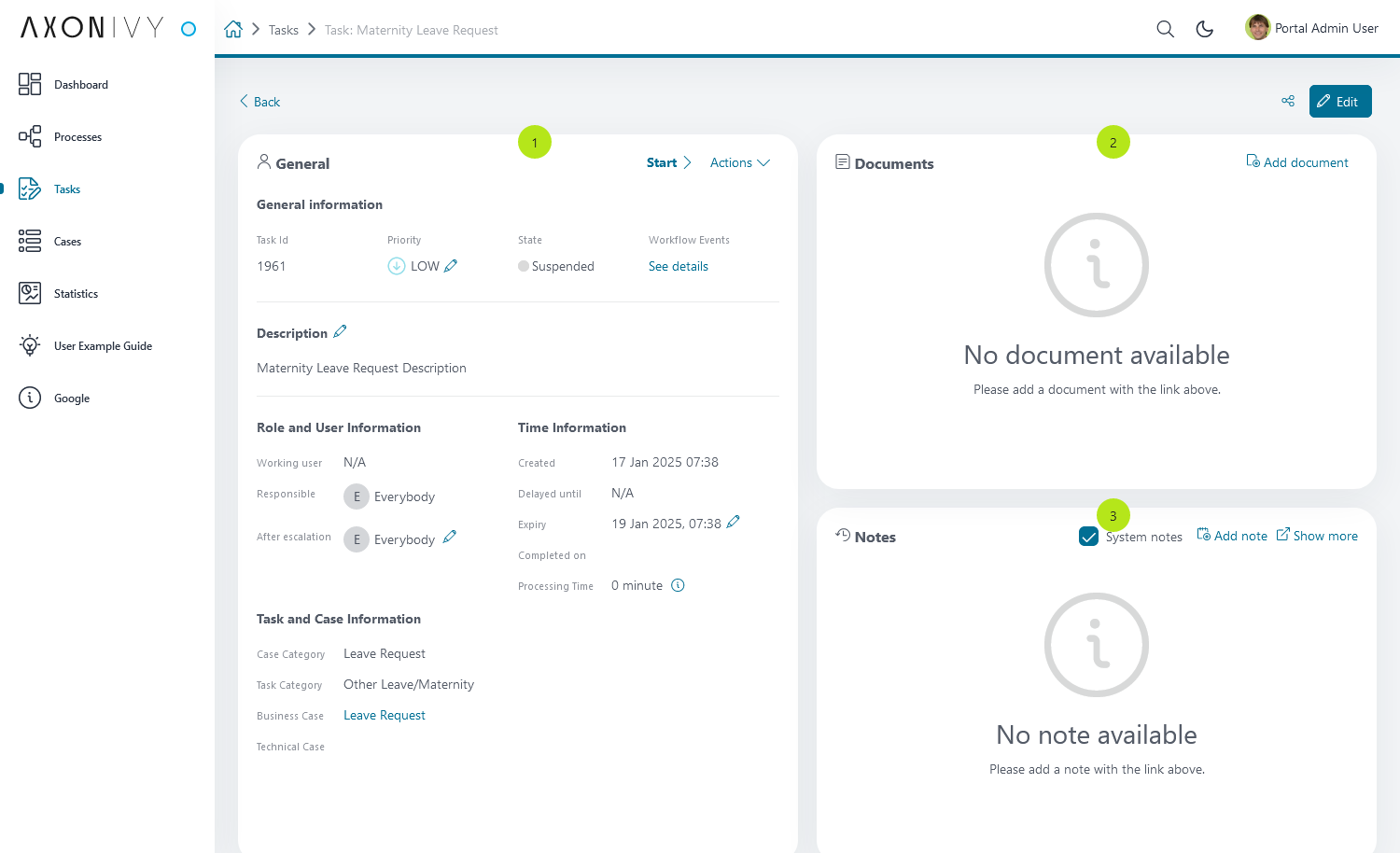
Each TaskItemDetails contains
Data and Description
1Documents
2Histories
3Custom panels (widgets)

Important
All visible widgets will be configured in Variable Portal.TaskDetails.
How to configure widgets in task details
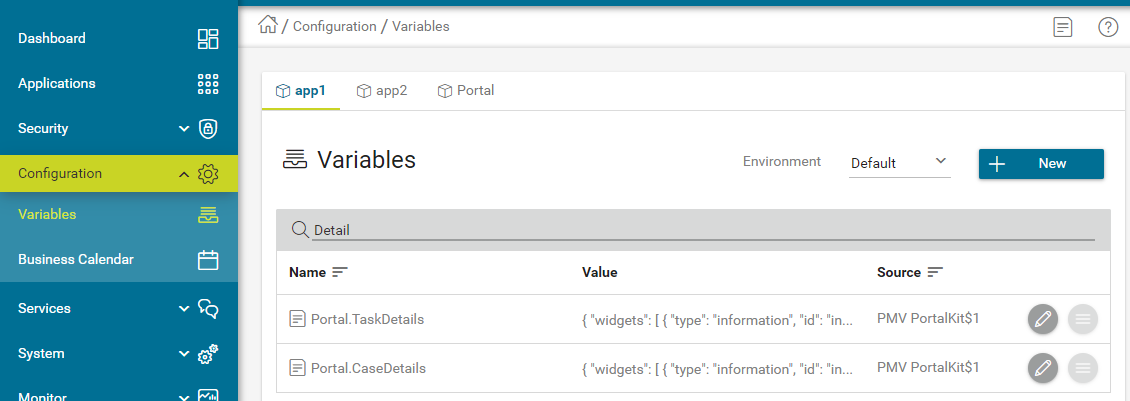
Settings of all visible widgets on task details page are saved in variable Portal.TaskDetails.
Cockpit Administrator can configure widgets via variable Portal.TaskDetails on Cockpit settings page.

Default configuration includes 3 widgets.
[ { "id": "default-task-detail", "filters": { "categories" : ["support"], "states" : ["DONE", "SUSPENDED"] }, "widgets": [ { "id": "information", "type": "information", "layout": { "x": 0, "y": 0, "w": 6, "h": 6 } }, { "id": "history", "type": "history", "layout": { "x": 6, "y": 6, "w": 6, "h": 6 } }, { "id": "document", "type": "document", "layout": { "x": 6, "y": 0, "w": 6, "h": 6 } }, { "id": "custom", "type": "custom", "layout": { "x": 0, "y": 6, "w": 6, "h": 6 }, "data" : { "processPath": "Start Processes/TaskDetailsCustomWidgetExample/invoiceDetails.ivp", "params": { "startedTaskId": "task.id", "startedTaskCategory": "task.category", "invoiceId": "000001573", "invoiceDescription": "task.customFields.invoiceDescription" } } } ] } ]Structure of each task details layout in variable Portal.TaskDetails:
id: ID which used to identify layout.widgets: definition of widgets in layout.filters: conditions to determine which tasks able to use the layout. There are 2 types of filtercategories(task categories) andstates(task states).Structure of each widget inside task details layout in variable Portal.TaskDetails:
type: There are 4 types:information,document,history,customx: HTML DOM Styleleftwill be calculated by formulax / 12 * 100%y: HTML DOM Styletopwill be calculated by formulay / 12 * 100%w: HTML DOM Stylewidthwill be calculated by formula60 * w + 20 * (w - 1)h: HTML DOM Styleheightwill be calculated by formula60 * h + 20 * (h - 1)styleClass(optional): add CSS Classes to HTML DOMstyle(optional): add inline style to HTML DOMdata(for custom widget): data for custom widget using iframetype: type of custom widget which is not using IFrame. There are two typetaskItemDetailCustomPanelTopandtaskItemDetailCustomPanelBottomurl: URL for external websiteprocessPath: the user-friendly request path of the Ivy process which will be displayed in the custom widgetparams: parameters for the Ivy process above, each parameter can be defined as follows:Key name that will be parameter name for the Ivy process above. Note: don’t use
taskId.Key value for task has to start with
task.. Supported are two values:task.id,task.category.Key value for task custom fields have to start with
task.customFields., follow by the custom field name.Other key values will be treated as hard coded values.
Important
Do not change
typeof widgets. You can changex,y,wandhto update size and position of widgets.x,y,wandhmust be integers.x + wmust not be larger than 12.For data of custom widget, if you input
processPath, don’t inputurl. You can only use one of them.We support all task states for filter type
states. Please refer to Task States to check for avaiable task states.
How to customize Task item details UI
Warning
Deprecated: This feature is marked for removal in version LTS 12.
Refer to portal-developer-examples project for examples.
Introduce an Axon Ivy project which has
portalas a required library.To customize task item details, you must customize Portal Home first. Refer to Customize Portal home to set new home page.
Copy the
PortalStartprocess fromportalto your project. Point PortalHome element to your custom home page in previous step. This process is new home page and administrator should register this link by Portal’s Admin Settings.Use Axon Ivy HtmlOverride wizard to override
PortalTaskDetailsHTML dialog.After previous steps, you can override Task item details UI elements to show custom panels, show or hide elements.
To show or hide elements, refer to Show or hide elements.
To show custom panels (widgets), refer to Show Custom Panels (Widgets).
Show or hide elements
Warning
Deprecated: This feature is marked for removal in version LTS 12.
Refer to list of ui:param tag in PortalTaskDetails.xhtml of
portal. If you want to show or hide elements on
TaskItemDetails, you must override ui:param
List of valid ui:param:
ui:param name="showItemDetailsHeader" value="true"To show or hide Task Header, use
showItemDetailsHeader. Default value is true.
Show Custom Panels (Widgets)
Tip
To quickly understand how the JSON of custom task details looks like.
Refer to
variables.Portal.TaskDetails.jsonfile inportal-developer-examples/resources/filesproject.Copy to the corresponding application folder located in the designer.
e.g: AxonIvyDesigner/configuration/applications/designer
Create some destroyed task or start the process
Start Processes/TaskDetailsCustomWidgetExample/SalesManagement.ivpinportal-developer-examplesproject.Go to the example homepage by the process
Start Processes/ExamplePortalStart/DefaultApplicationHomePage.ivpAnd then go to task details to check the new custom layout.
About how to configure Variables, refer to Axon Ivy Variables
There are two steps for adding new custom panels.
The Engine administrator has to configure variable Portal.TaskDetails on Cockpit Page to add custom widgets.
Example Portal.TaskDetails with layout configuration includes 4 custom widgets:
[ { "id": "default-task-detail", "widgets": [ { "type": "information", "layout": { "x": 0, "y": 4, "w": 6, "h": 12 } }, { "type": "document", "layout": { "x": 6, "y": 4, "w": 6, "h": 6 } }, { "type": "history", "layout": { "x": 6, "y": 10, "w": 6, "h": 6 } }, { "type": "custom", "layout": { "x": 0, "y": 0, "w": 12, "h": 4 }, "data" : { "type": "taskItemDetailCustomPanelTop" } }, { "type": "custom", "layout": { "x": 0, "y": 16, "w": 6, "h": 4 }, "data" : { "type": "taskItemDetailCustomPanelBottom" } } ] } ]To customize task details which do not use IFrame, refer to the
taskItemDetailCustomPanel*section inPortalTaskDetails.xhtmlofportal.Warning
Deprecated: This feature is marked for removal in version LTS 12.
We need to define the
ui:definetag with the valid name such astaskItemDetailCustomPanelTopandtaskItemDetailCustomPanelBottom.The
taskItemDetailCustomPanel*will be displayed based on the value of variable Portal.TaskDetails.Add your custom code into
<ui:define name="taskItemDetailCustomPanel*"></ui:define>tags.Example code for overriding custom panel box of task details:
<!-- In this HTML dialog, we override task list header, task header, task filter, and task body --> <ui:composition template="/layouts/PortalTaskDetailsTemplate.xhtml"> <ui:param name="task" value="#{data.task}" /> <ui:param name="dataModel" value="#{data.dataModel}" /> <ui:param name="portalPage" value="#{data.portalPage}" /> <ui:param name="isFromTaskList" value="#{data.isFromTaskList}" /> <ui:param name="isTaskStartedInDetails" value="#{data.isTaskStartedInDetails}" /> <!-- To show/hidden any sections of Task detail, you can turn true/false for below parameters --> <!-- To show the Header component inside Task details body. By default it's true --> <ui:param name="showItemDetailsHeader" value="true" /> <!-- To show the Notes component inside Task details body. By default it's true --> <ui:param name="showItemDetailsNotes" value="true" /> <!-- To show the Documents component inside Task details body. By default, it's true --> <ui:param name="showItemDetailDocuments" value="true" /> <ui:define name="title">#{ivy.cms.co('/Labels/TaskItemDetail')}</ui:define> <!--!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! !!!!!BELOW IS SAMPLE CODE FOR CUSTOMIZATION, WRAPPED IN <ui:remove> TAG. TO ACTIVATE THE CUSTOMIZATION, REMOVE <ui:remove> TAG!!!!! !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!--> <!-- Add a content as Custom panel for Task Detail on top --> <ui:define name="taskItemDetailCustomPanelTop"> <h:panelGroup styleClass="ui-g-12 ui-sm-12 custom-task-panel"> <div class="task-detail-section-title u-truncate-text"> <h:outputText value="This is custom panel on top section" /> </div> <div class="Separator" /> <div class="custom-task-details-panel-top"> <h1>This is custom content on top</h1> <p>Custom height to auto</p> <p>Custom font size to 1.2rem</p> </div> </h:panelGroup> </ui:define> <!-- Add a content as Custom panel for Task Detail on top-left--> <ui:define name="taskItemDetailCustomPanelBottom"> <h:panelGroup styleClass="ui-g-12 ui-sm-12 custom-task-panel"> <div class="task-detail-section-title u-truncate-text"> <h:outputText value="This is custom panel on bottom section" /> </div> <div class="Separator" /> <div class="custom-task-details-panel custom-task-details-panel-bottom"> <h1>This is custom content on bottom</h1> <p>Custom height to auto</p> <p>Custom font size to 1.2rem</p> </div> </h:panelGroup> </ui:define> <ui:define name="css"> <h:outputStylesheet library="css" name="examples.css" /> </ui:define> </ui:composition>
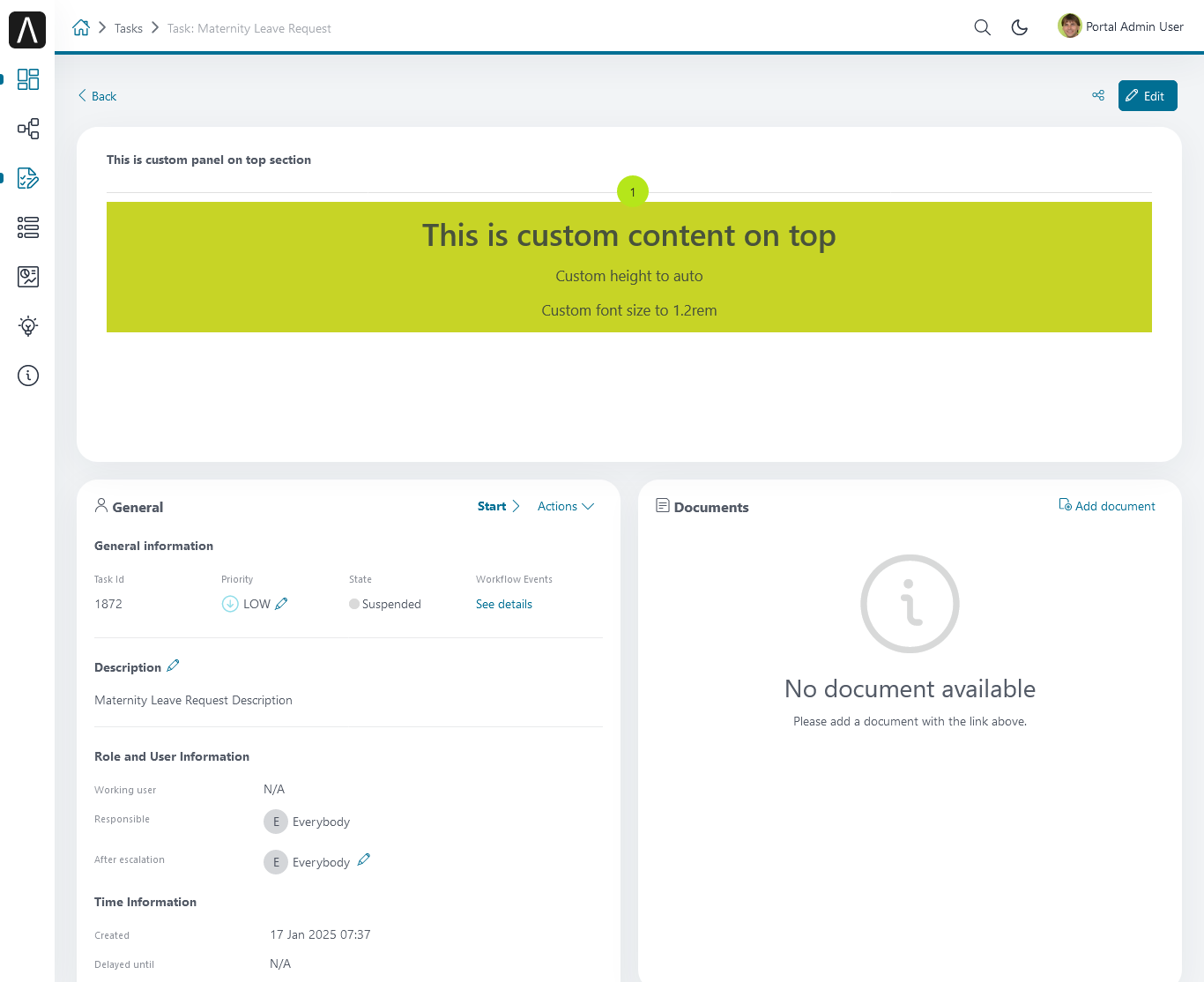
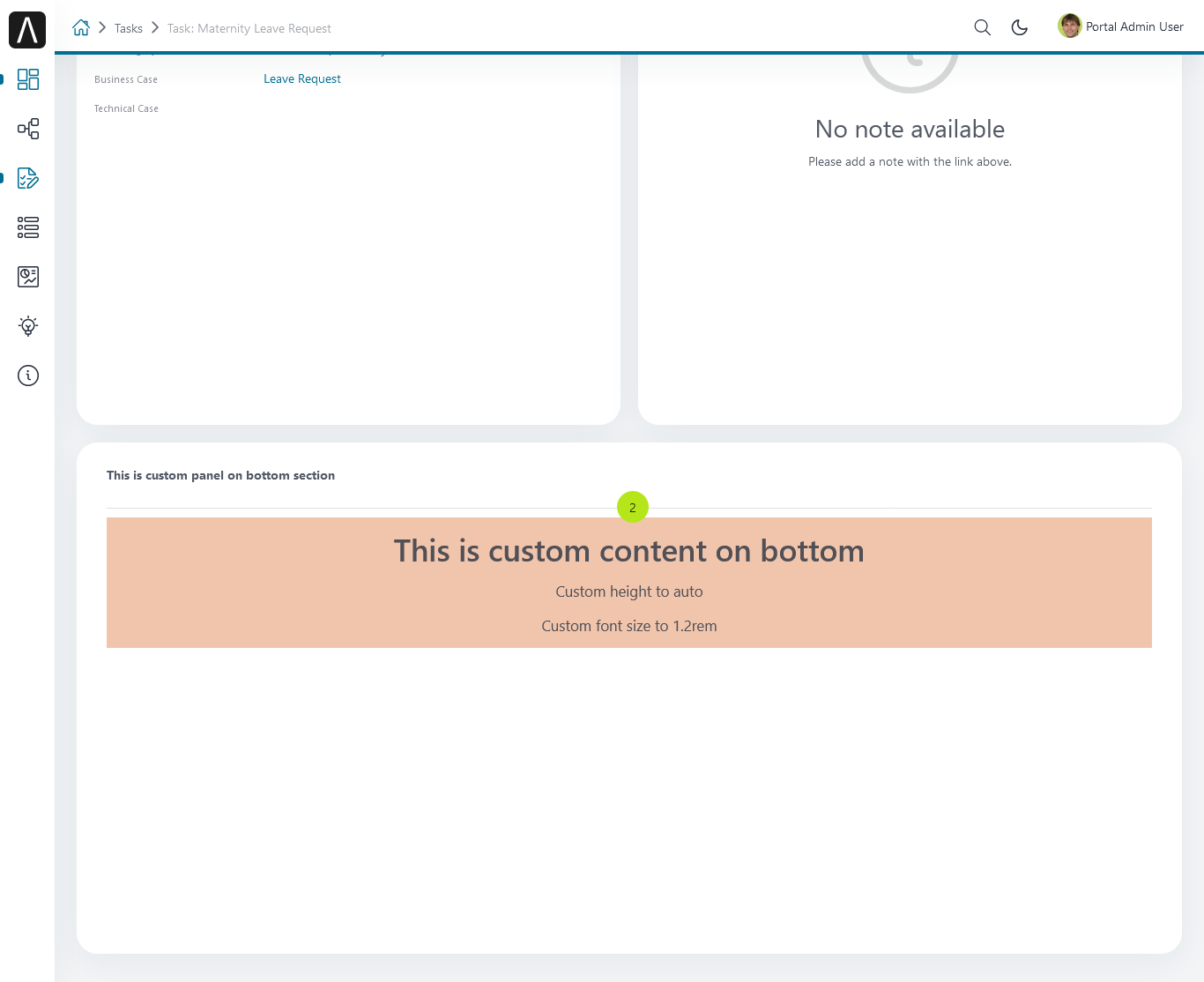
After applied above example xhtml code and example variable Portal.TaskDetails to your custom page, custom panels will be displayed as the below image.
taskItemDetailCustomPanelTop (1)taskItemDetailCustomPanelBottom (2)

To customize task details use IFrame, please make sure
Must input parameter
urlif you want to use external URL.Must input parameter
ivyif you want to usestart process.If you usestart process, you can predefine parameter for
params.Customized task details using external URL
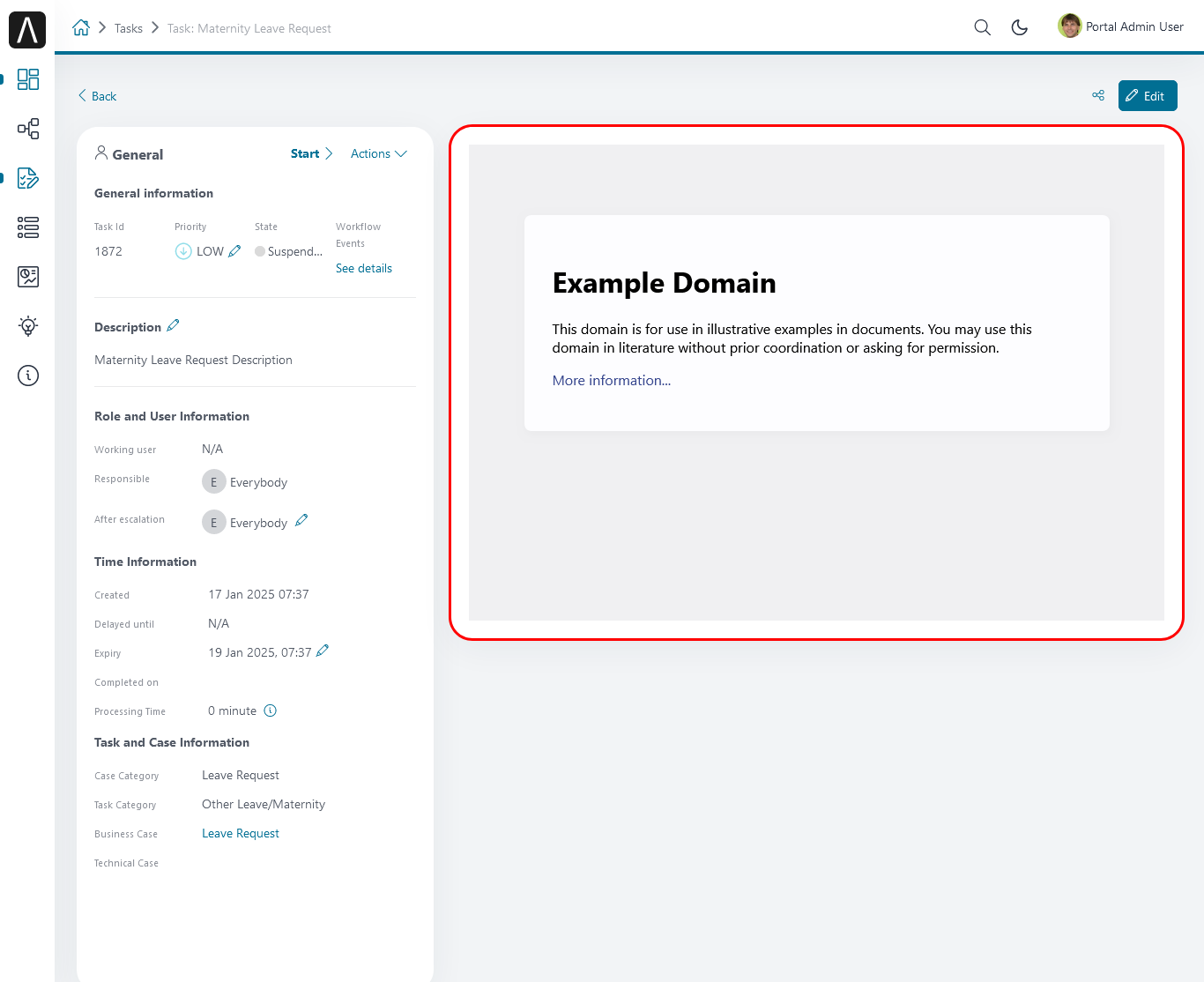
[ { "id": "task-detail", "widgets": [ { "type": "information", "layout": { "x": 0, "y": 0, "w": 4, "h": 12 } }, { "type": "custom", "layout": { "x": 6, "y": 0, "w": 8, "h": 6 }, "data" : { "url": "https://www.axonivy.com/" } } ] } ]Result

Customized task details usingprocess start, please refer to
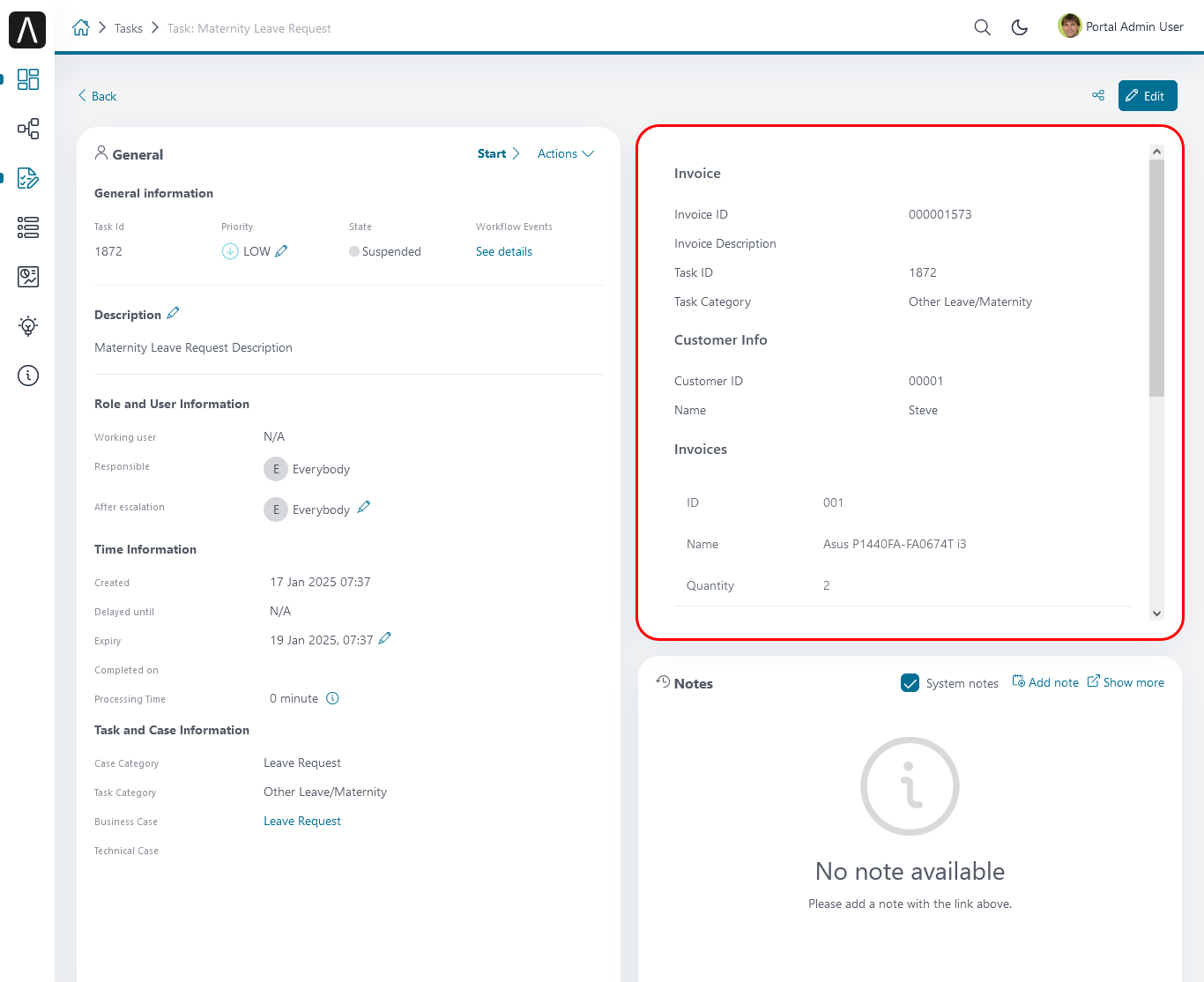
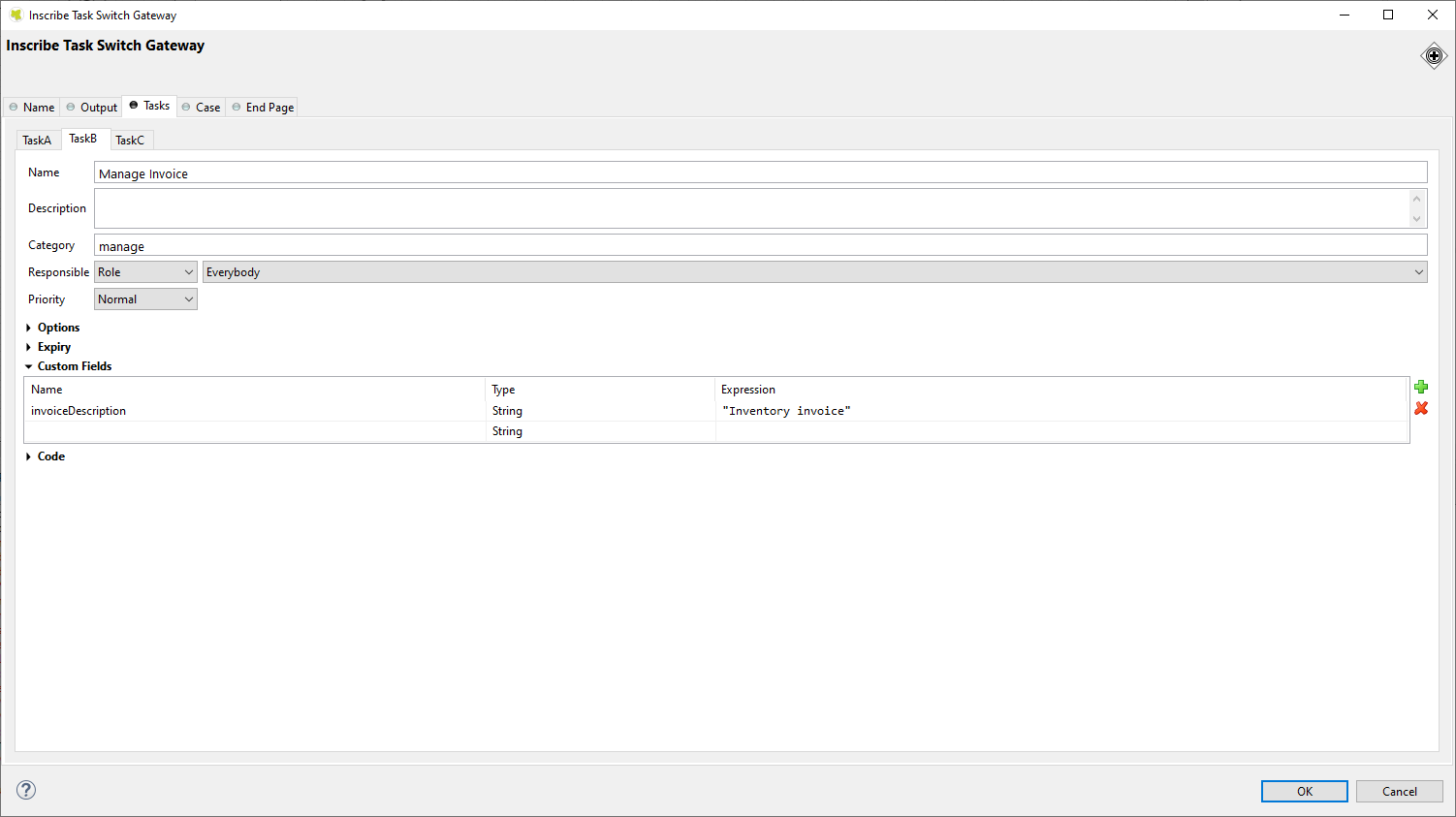
TaskDetailsCustomWidgetExampleprocess inportal-developer-examplesfor details[ { "id": "task-detail", "widgets": [ { "type": "information", "layout": { "x": 0, "y": 0, "w": 6, "h": 12 } }, { "type": "history", "layout": { "x": 6, "y": 6, "w": 6, "h": 6 } }, { "type": "custom", "layout": { "x": 0, "y": 6, "w": 6, "h": 6 }, "data" : { "processPath": "Start Processes/TaskDetailsCustomWidgetExample/invoiceDetails.ivp", "params": { "startedTaskId": "task.id", "startedTaskCategory": "task.category", "invoiceId": "000001573", "invoiceDescription": "task.customFields.invoiceDescription" } } } ] } ]Provide task custom field

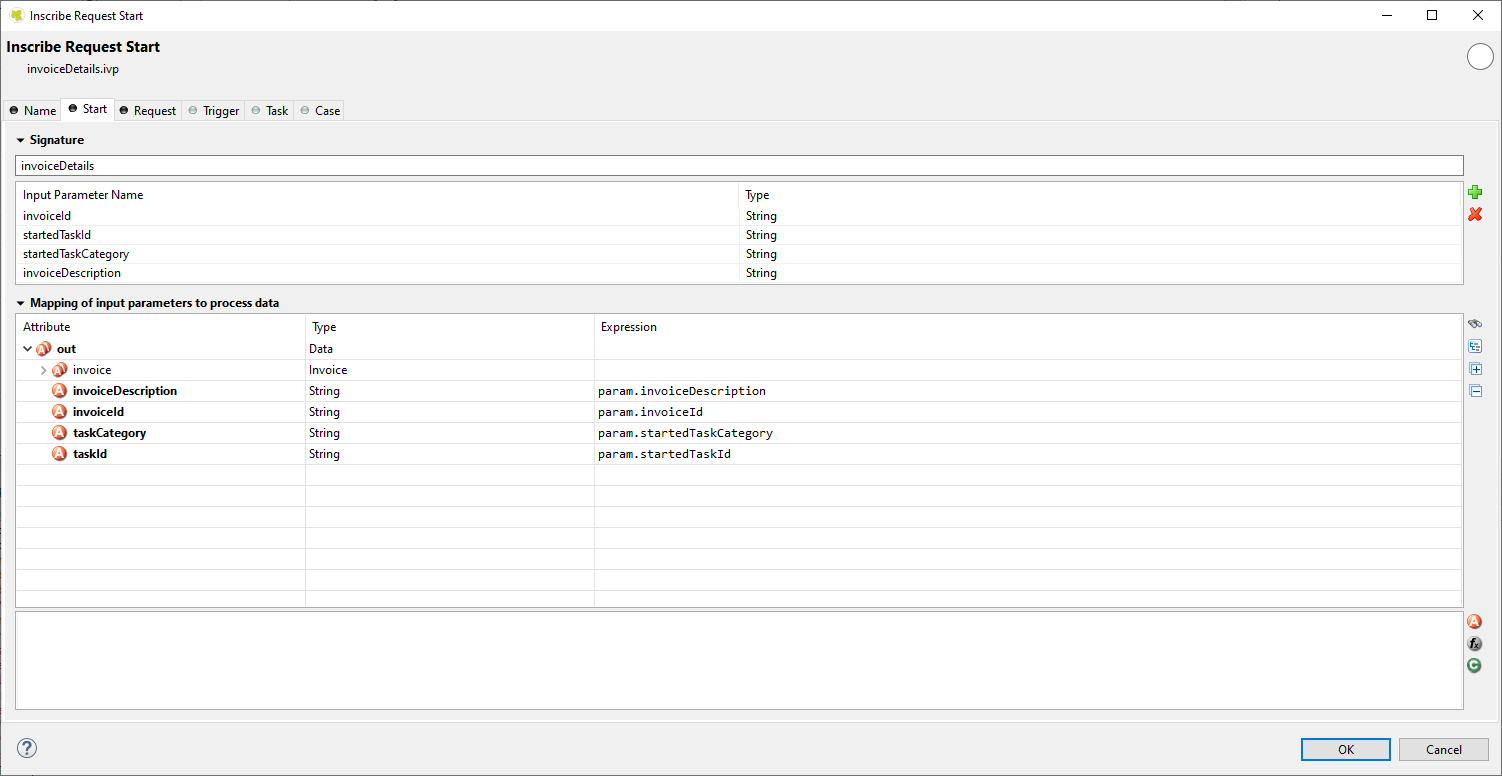
Map parameters to process data

Result