Process Information (Deprecated)
Warning
Deprecated: This feature is marked for removal in version LTS 12.
Introduction
When you want to customize the Process information page, e.g. to add a case list related to the selected process, follow this section to override the built-in Portal Process information page.
Define Your Own Process Steps
You can describe the details and steps of each process easily by defining process steps for it.
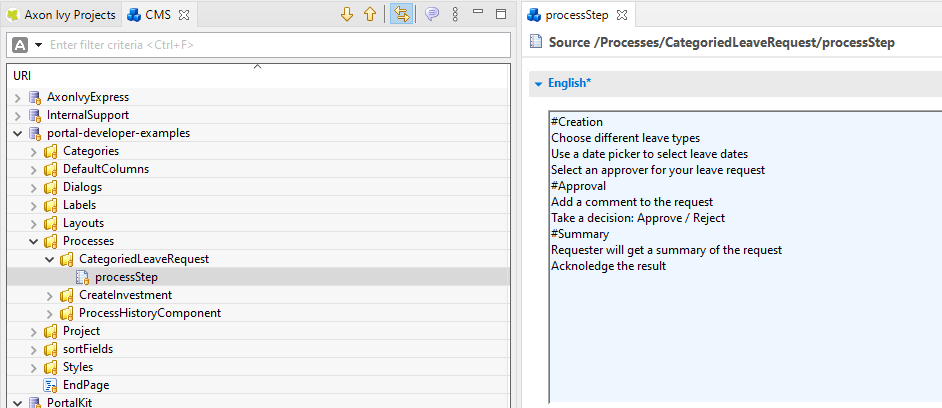
Create a CMS object with type
sourcein your project with this path:Processes\*Example*\processStep*Example*is the process start signature name (Example.ivp)Format of process step:
Header lines for process step start with the
#(hashtag) symbol.Other lines are descriptions of each step.

Tip
You can define as many steps as you want. However, we recommend defining at most three steps to have a better look and feel.
Customization
Override the HTML dialog
ch.ivy.addon.portal.component.ProcessInformationofportal.Copy content and logic of the HTML dialog
ch.ivy.addon.portal.component.ProcessInformationto your overridden HTML dialog.Define your customization in the
processInfosection. This section will be displayed below the process steps section.<ui:define name="processInfo"> <!-- Put your customization here --> </ui:define>
Tip
Please refer to HTML dialog
CustomizedProcessInformationofportal-developer-examplesfor details.