Process information
Introduction
When you want to customize your own Process information page such as add a case list related to the selected process, you should follow this section to override built-in Process information page of Portal.
Define your own process steps
You can describe details and steps of each process easily by define process steps for it.
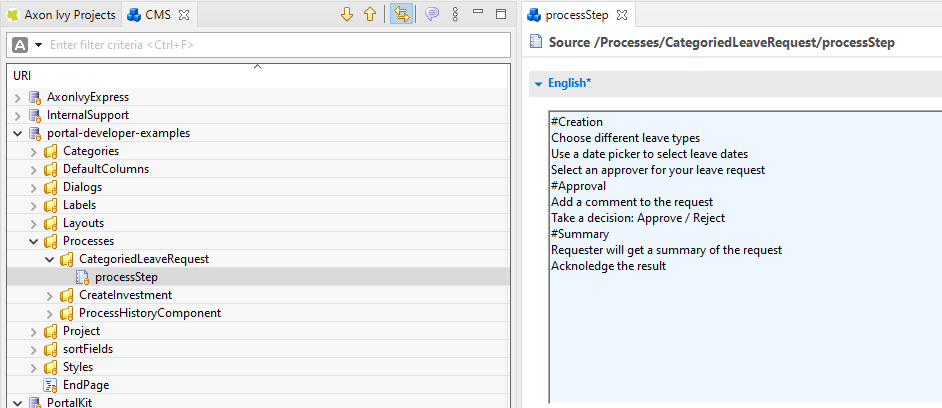
Create a CMS object with type
sourcein your project with this path:Processes\Example\processStepExampleis the process start signature name (Example.ivp)Format of process step:
Header lines for process step are start with
#(hashtag) symbolOther lines are descriptions of each steps

Tip
You can define as much steps as you want. But we recommend you to define maximum 3 steps for better look and feel.
Customization
Override HTML dialog
ch.ivy.addon.portal.component.ProcessInformationof projectPortalTemplate.Copy content and logic of HTML dialog
ch.ivy.addon.portal.component.ProcessInformationto your overrided HTML dialog.Define your customization in
processInfosection. This section will be displayed below process steps section.<ui:define name="processInfo"> <!-- Put your customization here --> </ui:define>
Tip
Please refer to HTML dialog
CustomizedProcessInformationof projectportal-developer-examplesfor more details about customization.