Global Search Result
Global Search Result

Follow these steps to customize the global search page:
Introduce an Axon Ivy project which has
PortalTemplateas a required library.Copy the
PortalStartprocess fromPortalTemplateto your project. This process is new home page and administrator should register this link by globalRefer to Customize Portal home to set new home page.
Create the customized search data model extends
SearchResultsDataModel, and override thesearchmethod to filter your objects.Note
It is recommended that lazy loading or pagination should be applied for custom tabs to have a good performance.
Use Axon Ivy HtmlOverride wizard to override
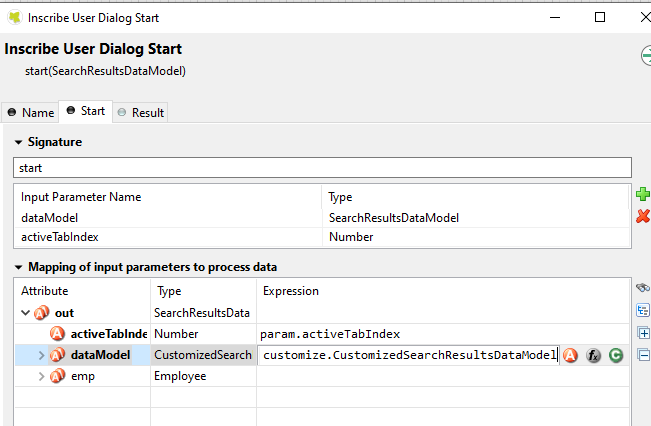
SearchResultsHTML dialog.In dataclass, change the
dataModelto the above one, and in logic, also cast it.
Define the
custom-searchsection to add your customized tabs:<ui:composition template="/layouts/SearchResultsTemplate.xhtml"> <ui:define name="custom-search"> <p:tab title="Employees"> <p:dataTable id="employee-table" value="#{data.dataModel.employees}" var="emp" sortBy="#{emp.firstName}"> <p:column headerText="First Name" sortBy="#{emp.firstName}" filterBy="#{emp.firstName}"> <h:outputText value="#{emp.firstName}" /> </p:column> <p:column headerText="Last Name" sortBy="#{emp.lastName}" filterBy="#{emp.lastName}"> <h:outputText value="#{emp.lastName}" /> </p:column> <p:column headerText="Country" sortBy="#{emp.country}" filterBy="#{emp.country}"> <h:outputText value="#{emp.country}" /> </p:column> </p:dataTable> </p:tab> </ui:define> <ui:define name="css"> <h:outputStylesheet library="css" name="examples.css" /> </ui:define> </ui:composition>
Override the
OpenPortalSearchcallable process and change the HTML dialog to your customized one.Tip
Refer to the example in the portal-developer-examples project:
CustomizedSearchResultsDataModel.java
CustomizedSearchResults HTML dialog
OpenPortalSearchOverride callable process