Configure External Page Widget
Define An External Page Widget
You can use this widget to embed an external webpage into the Portal dashboard. This feature is especially useful for a company using other applications besides Axon Ivy. It allows user to interact with multiple systems directly from the Portal dashboard.
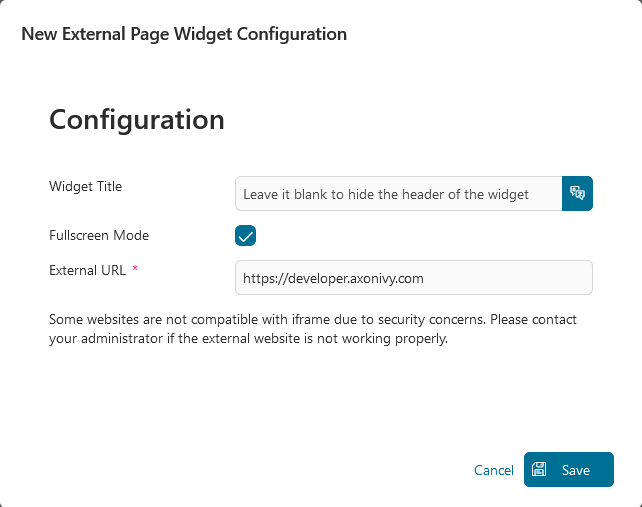
Widget title: Title of the widget. Leave it blank to hide header of the widget.
External URL: External page link.
showFullscreenMode: visibility of the fullscreen mode icon. The default value istrue, set tofalseto hide the icon.
Define An External Page Widget Using JSON
The JSON structure is the following:
{ "type": "custom", "id": "custom-widget", "showFullscreenMode": true, "names": [ { "locale": "en", "value": "Custom Widget" } ], "layout": { "x": 10, "y": 0, "w": 2, "h": 4 }, "data": { "url" : "https://www.axonivy.com/" } }
Attribute explanation:
type: type of the widget. Usecustomfor an external page widget.
id: ID of the widget.
names: multi-language names of the widget on the UI
layout: layout definition of the client statistic widget
x: HTML DOM Styleleftis calculated as formulax / 12 * 100%
y: HTML DOM Styletopis calculated as formulay / 12 * 100%
w: HTML DOM Stylewidthis calculated as formula60 * w + 20 * (w - 1)
h: HTML DOM Styleheightis calculated as formula60 * h + 20 * (h - 1)
url: the URL of the external webpage you want to show.
showFullscreenMode: visibility of the fullscreen mode icon. The default value istrue, set tofalseto hide the icon
Warning
Some external websites do not allow to be loaded in IFrames. You have to make sure that their security policy allows the embedding if you want to use these pages in your custom widget.