IFrame in Portal
Do you want to decouple your project and Portal when start a task to reduce your migration effort? If the answer is yes, this chapter will help you.
Since Portal 8, we introduce new feature that a process/task could be started inside iFrame, means that you can feel free to design your html dialog independent from Portal, it is rendered automatically inside iFrame as default in order to reduce migration effort.
How to use
Important
If there is no configuration, a process/task is started inside iFrame as default.
Follow these steps:
Your HTML User Dialog must be independent from Portal, Portal will render it automatically in iFrame
Could use the
frame-8template in designer, or your own template (highly recommend)Or use the TaskTemplate template (no encouragement - dead path)
Your own template
TaskTemplate.xhtml - Modena ivy theme
Pros:
Portal and project styles are independent
Less migration effort in future
Cons:
Highest migration effort expected for old projects
Pros:
Keep the old look&feel since Portal 7
Less migration effort to Portal 8
Cons:
Modena is out of support by Primefaces
Modena was highly customized by Portal
Different look&feel between Portal and UIs
Note
frame-8 template does not contains any content of Portal.
Therefore, if you want to reuse some Portal content, you must add it manually to your HTML file.
For example, if you want to add ivy icon pack, add below code:
<h:outputStylesheet library="ivy-icons" name="ivy-icon.css" />
To pass some supported params in iFrame such as process steps, refer to IFrameTaskTemplate
If you don’t want to use the default configuration, follow one of these 3 levels to open your task(s) in iFrame:
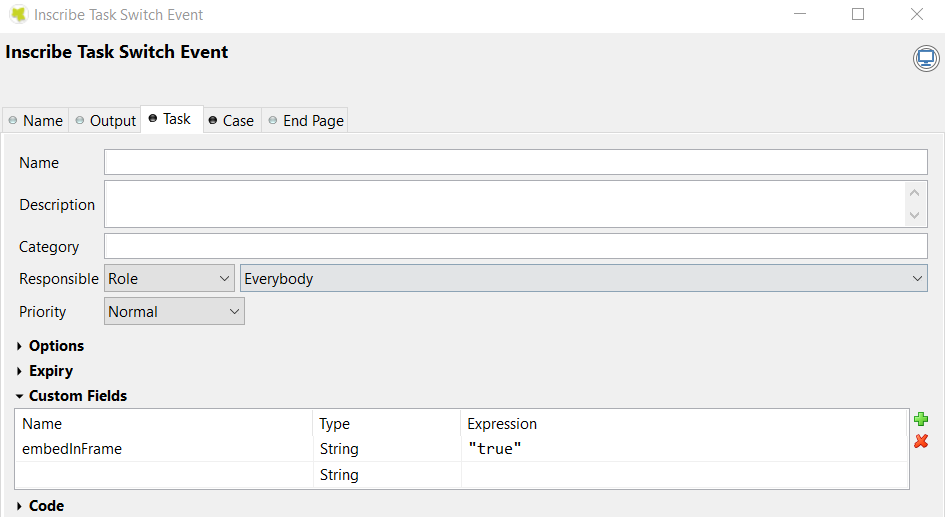
Task level: in Task custom fields, set the
embedInFrameString field totrue: start inside iFramefalse: not start inside iFrameDon’t set to check case level

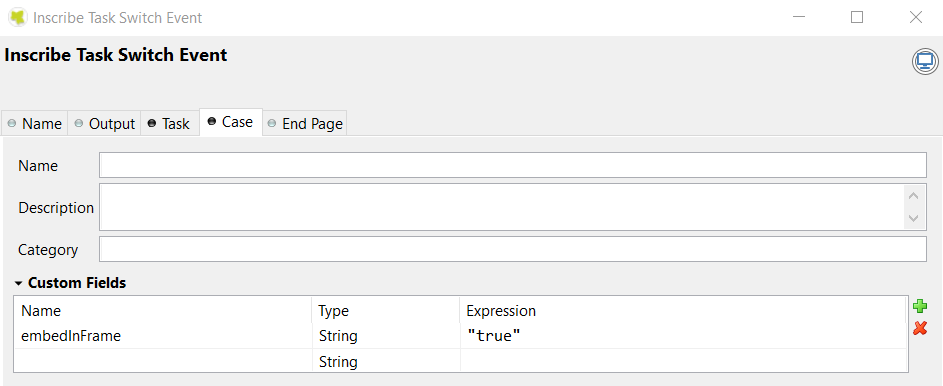
Case level: in Case custom fields, set the
embedInFrameString field totrue: start inside iFramefalse: not start inside iFrameDon’t set to check engine level

Engine level:
Portal Administrator could choose the option that all of the tasks in whole engine are started inside iFrame or not via the
EMBED_IN_FRAMEPortal settings, refer to HowTo: Update Portal settings
Customization
In case you had built your own portal and had copied the PortalStart process from <PortalTemplate> to your project.
You must follow some important steps to ensure that your processes/tasks can be rendered inside an iFrame:
Make sure your own portal project depends on the
<PortalTemplate>
E.g:
<CustomizedPortal>depends on the<PortalTemplate>Create a business project that contains all business processes.
E.g: A project name
<BusinessProject>If your business project (
<BusinessProject>) needs some data/ressources from the portal project (<CustomizedPortal>) then create a dependency between these two projects. If not, please skip step 2.b.
E.g.
<BusinessProject>depends on<CustomizedPortal>Change the
DefaultPagesinStandardProcessesto your customized portal project library id. Refer to Standard Processes documentation.
E.g: DefaultPages:
<CustomizedPortal>ID.
Now you can develop your own processes inside the <BusinessProject> and the dialogs will be rendered automatically using iFrame.
Important
We must create 2 projects: <CustomizedPortal> and <BusinessProject> and create your process start in <BusinessProject>, not in <CustomizedPortal>.
Because you copied PortalStart.mod and this mod contains the DefaultFramePage.ivp start.
So every process start which is in the same PMV as the DefaultFramePage.ivp is not opened in the iFrame, to avoid recursion.
This means that not the iFrame Dialog itself is opened again in an iFrame and so on.