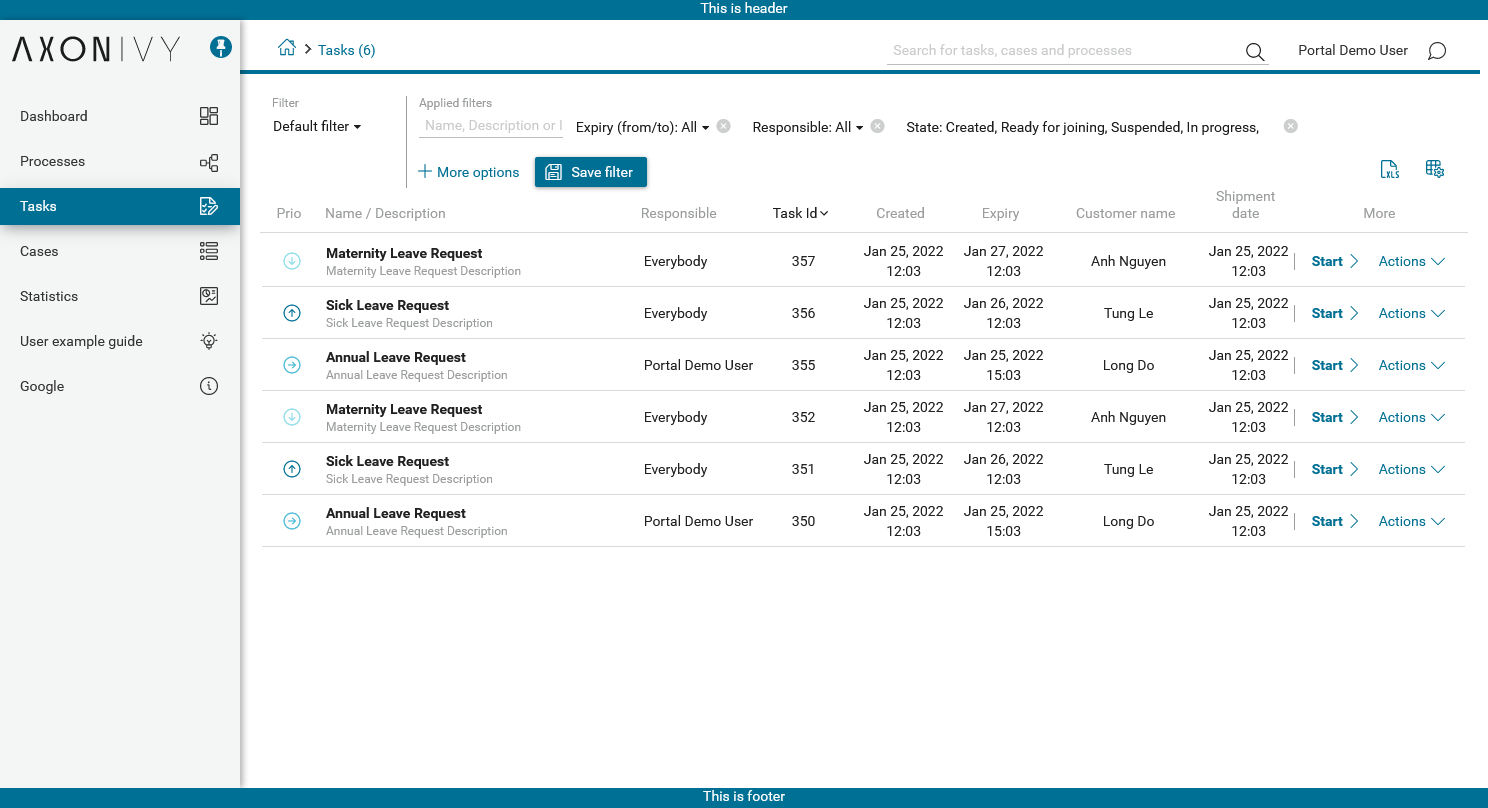
Page header and footer
The PageHeader component shows header and the PageFooter component shows footer in every page.

You could add header and footer to every page by overriding the PageHeader and PageFooter Html Dialogs.
Refer to Axon Ivy HtmlOverride wizard to override HTML dialogs.
If you use Case Scope, you need to copy the PortalStart process from PortalTemplate to your project and
it is ensured that the process request is issued through your project instead of PortalTemplate