Case item details¶
CaseItemDetails is a built-in component of Portal which contains the case info which users can interact with. In order to show needed case’s information, Portal supports overriding concept for CaseItemDetails.
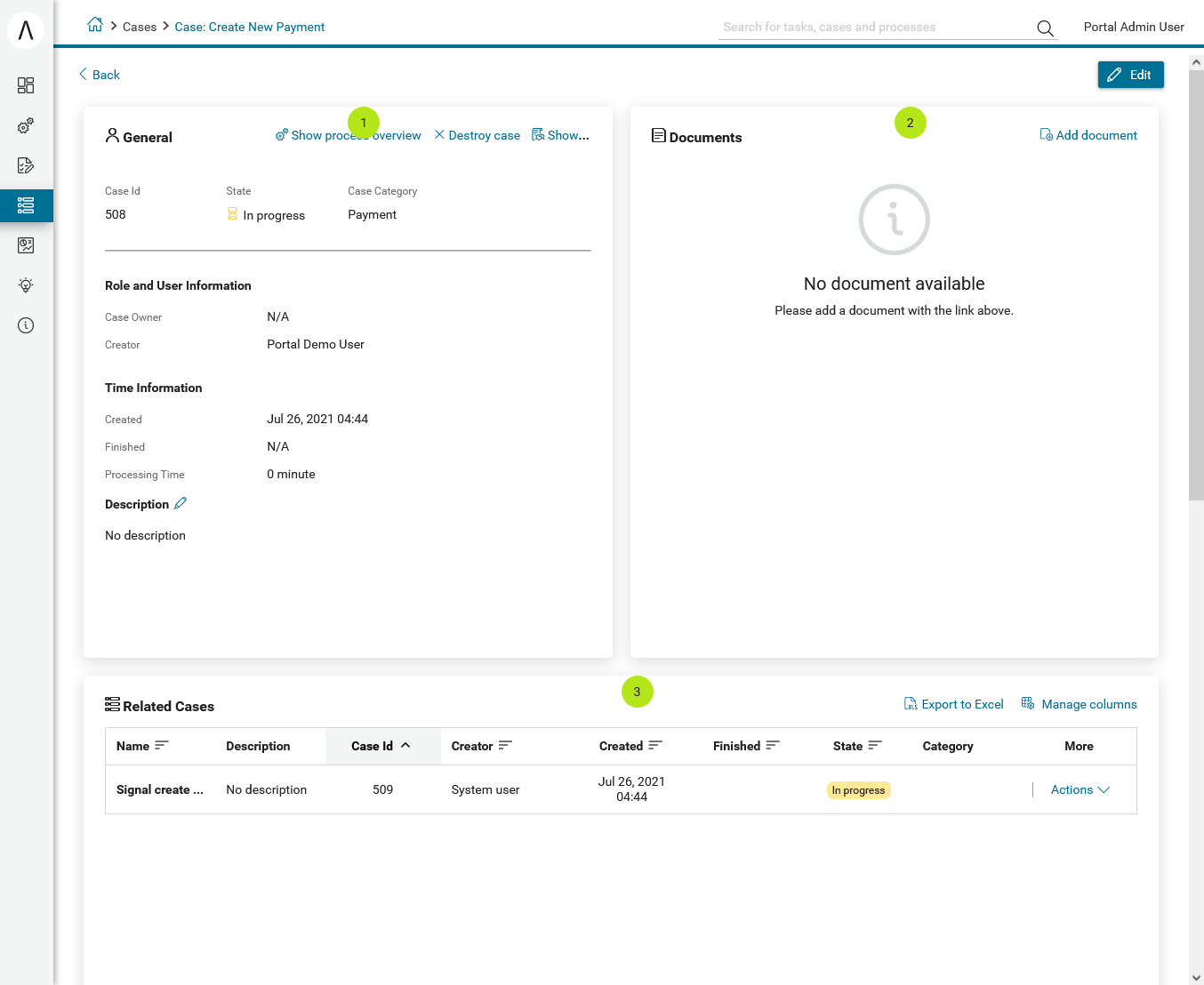
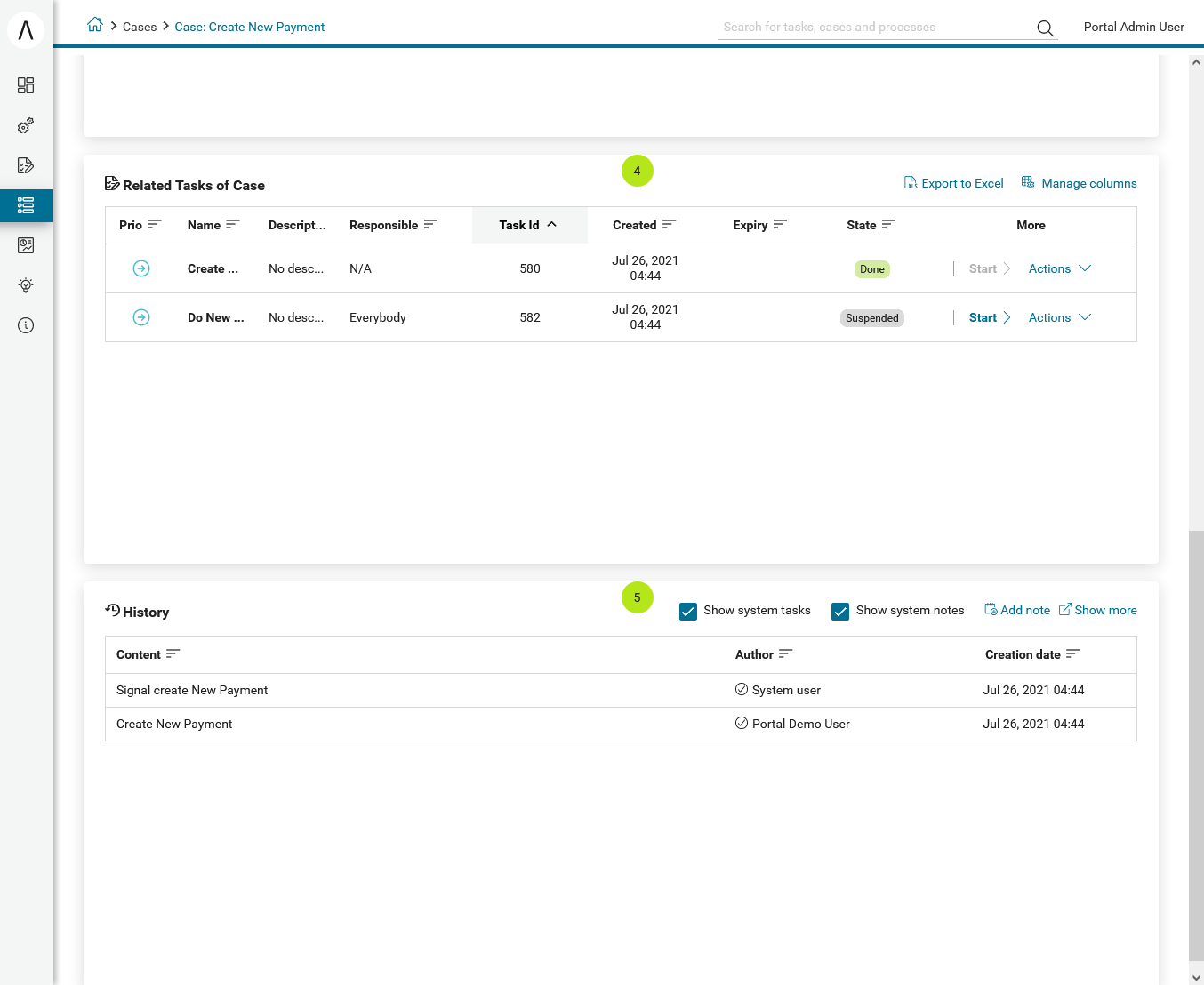
Each CaseItemDetails contains
CaseItemDetailsDataAndDescription (1)box.CaseItemDetailsDocuments (2)box.CaseItemDetailsRelatedTasks (3)box.CaseItemDetailsRelatedCases (4)box.CaseItemDetailsHistories (5)box.CaseItemDetail custom panel: caseItemDetailCustomTop, caseItemDetailCustomMiddle, caseItemDetailCustomBottom


Important
All visible widgets will be configured in Global Variable Portal.CaseDetails.
How to configure widgets in case details¶
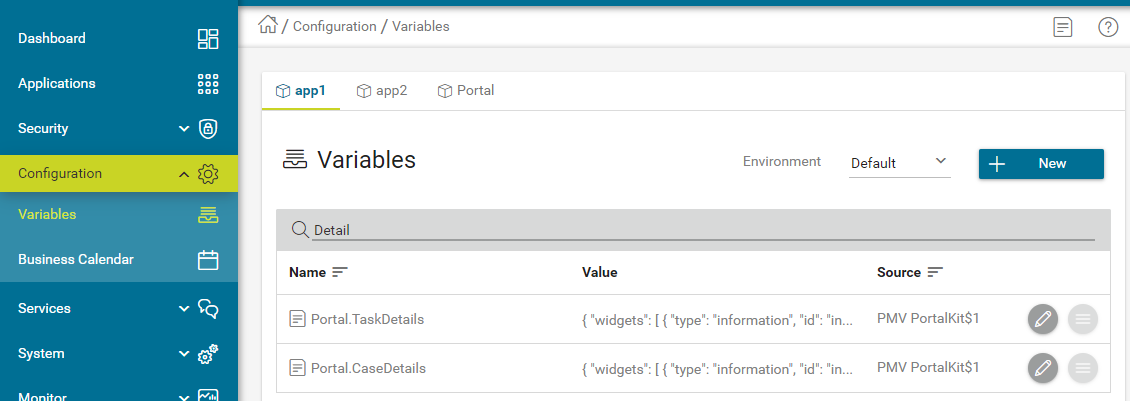
Settings of all visible widgets on case details page are saved in Global Variable Portal.CaseDetails.
Cockpit Administrator can configure widgets via global variable Portal.CaseDetails on Cockpit settings page.

Default configuration includes 5 widgets.
{ "widgets": [ { "type": "information", "id": "information", "axisX": 0, "axisY": 0, "width": 6, "height": 8 }, { "type": "document", "id": "document", "axisX": 6, "axisY": 0, "width": 6, "height": 8 }, { "type": "technicalCase", "id": "technicalCase", "axisX": 0, "axisY": 8, "width": 12, "height": 6 }, { "type": "relatedTask", "id": "relatedTask", "axisX": 0, "axisY": 14, "width": 12, "height": 6 }, { "type": "history", "id": "history", "axisX": 0, "axisY": 20, "width": 12, "height": 6 } ] }Structure of each widget in variable Portal.CaseDetails:
type: There are 6 types:information,document,technicalCase,relatedTask,history,customid: It’s used to detect custom widgets.axisX: HTML DOM Styleleftwill be calculated by formulaaxisX / 12 * 100%axisY: HTML DOM Styletopwill be calculated by formulaaxisY / 12 * 100%width: HTML DOM Stylewidthwill be calculated by formula60 * width + 20 * (width - 1)height: HTML DOM Styleheightwill be calculated by formula60 * height + 20 * (height - 1)styleClass(optional): add CSS Classes to HTML DOMstyle(optional): add inline style to HTML DOM
Important
Do not change
typeandidof widgets. You can changeaxisX,axisY,widthandheightto update size and position of widgets.axisX,axisY,widthandheightmust be integers.axisX + widthmust not be larger than 12.
How to custom Case details UI¶
Refer to portal-developer-examples project for examples.
Introduce an Axon Ivy project which has
PortalTemplateas a required library.To customize case detail, you must customize Portal Home first. Refer to Customize Portal home to set new home page.
Copy the
PortalStartprocess fromPortalTemplateto your project. Point PortalHome element to your custom home page in previous step. This process is new home page and administrator should register this link by Portal’s Admin Settings.Use Axon Ivy HtmlOverride wizard to override
CaseInformationHTML dialog.After previous steps, you can override Case details UI elements as shown/hidden element by keywords:
To show/hide, please using
showItemDetailsHeaderandshowItemBackButtoncode. For more details, please refer to Show/Hide components.And to add a new elements, please refer to Add new Custom panel code
Show/Hide components by keywords¶
Refer to the ui:param tag list in CaseInformation.xhtml of
PortalTemplate. In case, we want to show/hide any elements on
CaseItemDetails, we should override value of ui:param
List valid parameters:
ui:param name="showItemDetailsHeader" value="true"To show/hide Case header, by default it’s true. You should set as false in case we set alwaysShowDetails for CaseItem.
ui:param name="showItemBackButton" value="true"To show/hide Back button, by default it’s true.
Show custom widgets¶
Tip
To quickly understand how the JSON of custom case details looks like.
Refer to
variables.Portal.CaseDetails.jsonfile inportal-developer-examples/resources/filesproject.Copy to the corresponding application folder located in the designer.
e.g: AxonIvyDesigner/configuration/applications/designer.
Create some cases and go to the example homepage by the process
Start Processes/ExamplePortalStart/DefaultApplicationHomePage.ivp.And then go to case details to check the new custom layout.
About how to configure Global Var, refer to Axon Ivy Global Variables
There are two steps for adding new custom panels.
Cockpit admin must configure global variable Portal.CaseDetails on Cockpit Page to add custom widgets.
Example Portal.CaseDetails with including 1 custom widget configuration:
{ "widgets": [ { "type": "information", "id": "information", "axisX": 0, "axisY": 6, "width": 6, "height": 8 }, { "type": "document", "id": "document", "axisX": 6, "axisY": 6, "width": 6, "height": 8 }, { "type": "technicalCase", "id": "technicalCase", "axisX": 0, "axisY": 20, "width": 12, "height": 6 }, { "type": "relatedTask", "id": "relatedTask", "axisX": 0, "axisY": 26, "width": 12, "height": 6 }, { "type": "history", "id": "history", "axisX": 0, "axisY": 32, "width": 12, "height": 6 }, { "type": "custom", "id": "caseItemDetailCustomTop", "axisX": 0, "axisY": 0, "width": 12, "height": 6 }, { "type": "custom", "id": "caseItemDetailCustomMiddle", "axisX": 0, "axisY": 14, "width": 12, "height": 6 }, { "type": "custom", "id": "caseItemDetailCustomBottom", "axisX": 0, "axisY": 38, "width": 12, "height": 6 } ] }
2. Refer to the caseItemDetailCustom* section in
CaseInformation.xhtml of PortalTemplate.
We need to define
ui:definewith a valid name such ascaseItemDetailCustomTop,caseItemDetailCustomMiddleandcaseItemDetailCustomBottom.Add your custom code into tags above.
Finally, your custom widget will be displayed in CaseItemDetails page.
Below is example code for adding custom widgets to case details
<!--!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
!!!! START: AREA SHOULD BE CUSTOMIZED !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
!!!!!!!! START: TO SHOW /HIDDEN ANY SECTIONS OF CASE DETAILS, YOU CAN TURN TRUE/FALSE FOR BELOW PARAMETERS !!!!!!!!!!!!!!!!!!!!!!!!
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Attribute showItemDetailsHeader: To show the header of case details. By default it's true
!!!!!!!! END SHOW /HIDDEN SECTIONS !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!-->
<ui:param name="id" value="#{cc.clientId}" />
<ui:param name="showItemDetailsHeader" value="#{cc.attrs.showItemDetailsHeader}" />
<ui:param name="descriptionComponentToUpdate" value="#{cc.attrs.descriptionComponentToUpdate}" />
<ui:param name="isWorkingOnTask" value="#{cc.attrs.isWorkingOnTask}" />
<!--!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
!!!!!!!! START: TO ADD YOUR CUSTOMIZATION CODE ON THE CASE DETAILS PAGE, WE PROVIDE 3 SECTIONS AS BELOW HELP YOU CAN DO IT !!!!!!!!
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!-->
<ui:define name="caseItemDetailCustomTop">
<h:panelGroup styleClass="ui-g-12" layout="block">
<div class="card card-w-title case-detail-card">
<div class="case-detail-section-title u-truncate-text">
<h:outputText value="This is custom panel on top section" />
</div>
<div class="Separator" />
<div class="custom-task-details-panel-top">
<h1>This is custom content on top</h1>
<p>Custom height to auto</p>
<p>Custom font size to 1.6rem</p>
</div>
</div>
</h:panelGroup>
</ui:define>
<ui:define name="caseItemDetailCustomMiddle">
<h:panelGroup styleClass="ui-g-12" layout="block">
<div class="card card-w-title case-detail-card">
<div class="case-detail-section-title u-truncate-text">
<h:outputText value="This is custom panel on middle section" />
</div>
<div class="Separator" />
<div class="custom-task-details-panel-middle">
<h1>This is custom content on middle</h1>
<p>Custom height to auto</p>
<p>Custom font size to 1.6rem</p>
</div>
</div>
</h:panelGroup>
</ui:define>
<ui:define name="caseItemDetailCustomBottom">
<h:panelGroup styleClass="ui-g-12" layout="block">
<div class="card card-w-title case-detail-card">
<div class="case-detail-section-title u-truncate-text">
<h:outputText value="This is custom panel on bottom section" />
</div>
<div class="Separator" />
<div class="custom-task-details-panel">
<h1>This is custom content on bottom</h1>
<p>Custom height to auto</p>
<p>Custom font size to 1.6rem</p>
</div>
</div>
</h:panelGroup>
</ui:define>
<!-- !!!!!!!! END ADD YOUR CUSTOMIZATION !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!-->
<!-- !!!! END: AREA SHOULD BE CUSTOMIZED!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!-->
In additional, we have a full flexibility page if we use
ui-g-*class to define the width of panel