Global Search Result (Deprecated)
Warning
Deprecated: This feature is marked for removal in version LTS 12.
Global Search Result

Follow these steps to customize the global search page:
Create an Axon Ivy project which has
portalas a required library.Copy the
PortalStartprocess fromportalto your project. This process is the new home page. The administrator needs to register this link in the variables.Refer to Customize Portal home to set the new home page.
Create the customized search data model which extends
SearchResultsDataModel. Override thesearchmethod to filter your objects.Note
We recommend to apply lazy loading or pagination for custom tabs to have a good performance.
Use Axon Ivy HtmlOverride wizard to override the
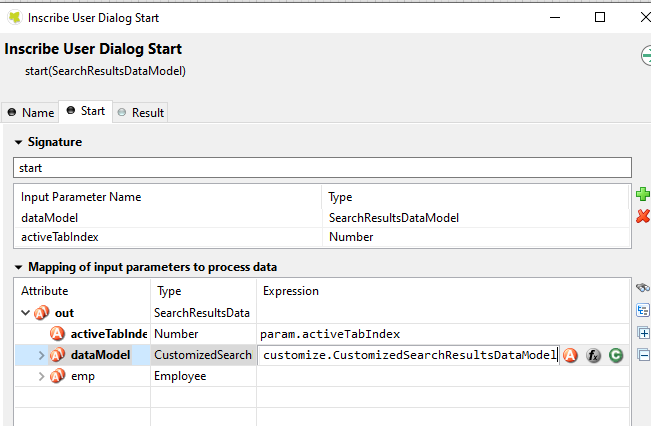
SearchResultsHTML dialog.In the data class, change the
dataModelto the above one, and in logic, also cast it.
Define the
custom-searchsection to add your customized tabs:<ui:composition template="/layouts/SearchResultsTemplate.xhtml"> <ui:define name="custom-search"> <p:tab title="Employees"> <p:dataTable id="employee-table" value="#{data.dataModel.employees}" var="emp" sortBy="#{emp.firstName}"> <p:column headerText="First Name" sortBy="#{emp.firstName}" filterBy="#{emp.firstName}"> <h:outputText value="#{emp.firstName}" /> </p:column> <p:column headerText="Last Name" sortBy="#{emp.lastName}" filterBy="#{emp.lastName}"> <h:outputText value="#{emp.lastName}" /> </p:column> <p:column headerText="Country" sortBy="#{emp.country}" filterBy="#{emp.country}"> <h:outputText value="#{emp.country}" /> </p:column> </p:dataTable> </p:tab> </ui:define> <ui:define name="css"> <h:outputStylesheet library="css" name="examples.css" /> </ui:define> </ui:composition>
Override the
OpenPortalSearchcallable process and change the HTML dialog to your customized one.Tip
You find an example in the
portal-developer-examplesproject in files:CustomizedSearchResultsDataModel.java
CustomizedSearchResults HTML dialog
OpenPortalSearchOverride callable process