Page Header And Footer
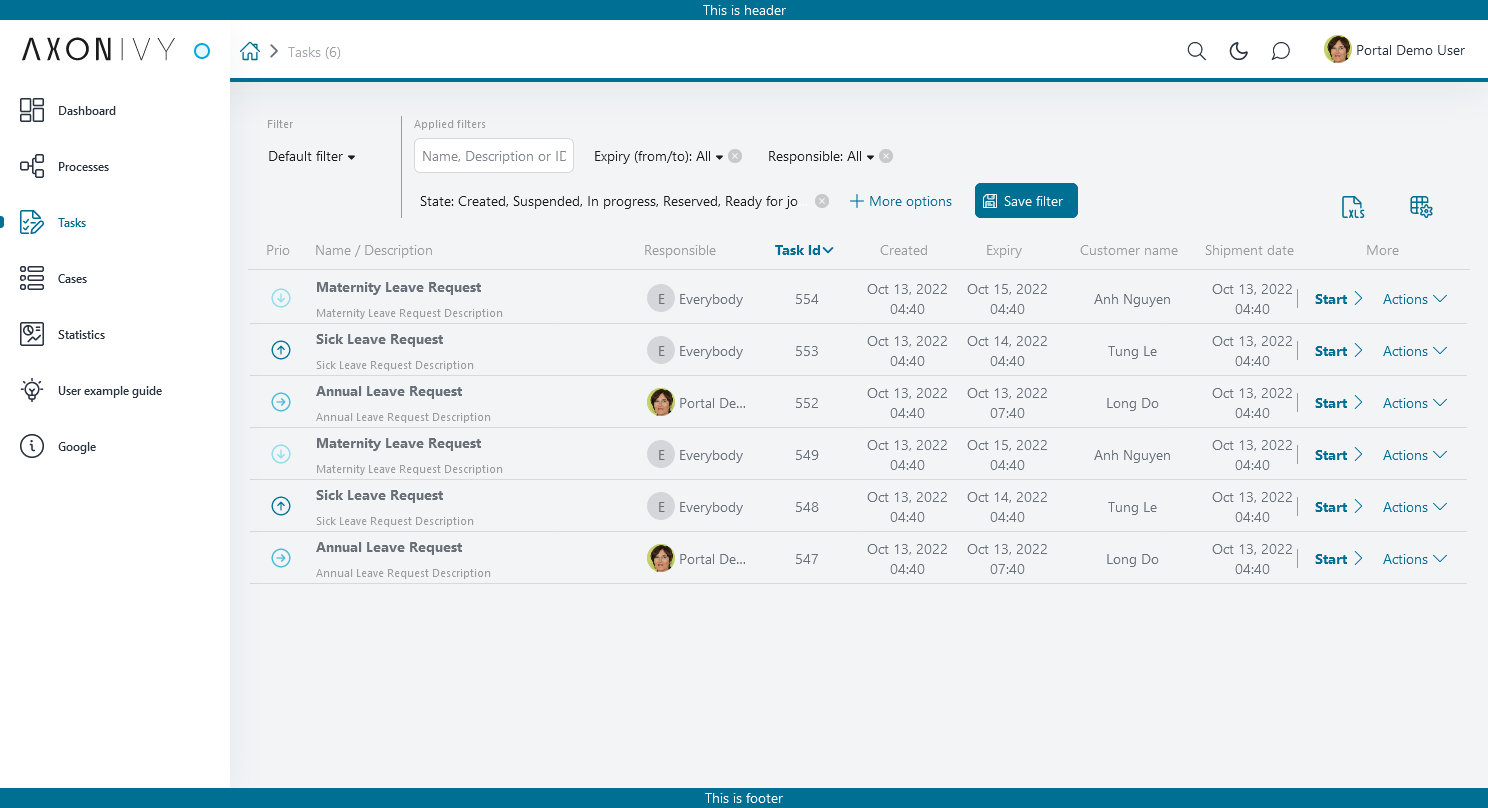
The components PageHeader and PageFooter show the header and footer applied to every Portal page.

You can add a customized header and footer to every page by overriding the
PageHeader and PageFooter Html Dialogs.
Refer to Axon Ivy HtmlOverride wizard to
override HTML dialogs.
If you use Case Scope, you need to copy the PortalStart process from
portal to your project. This ensures that the process request is
issued through your project instead of the (standard) portal.