Error handling
In this section, we introduce 2 kind of errors, when and how to handle them in Portal.
Ajax error: this kind of errors occur during a JSF ajax request, for example when the user clicks on the show full mode button to tell the task widget switches to full mode, without handling the end user would not get any form of feedback if the action was successfully performed or not.
Non-ajax error: this kind of errors occur when user access to Portal from a url which could not be handled successfully by server side, or being navigated by a corrupted url. For example, when the user clicks on a link to start a task which does not exist.
Ajax error handling
Introduction
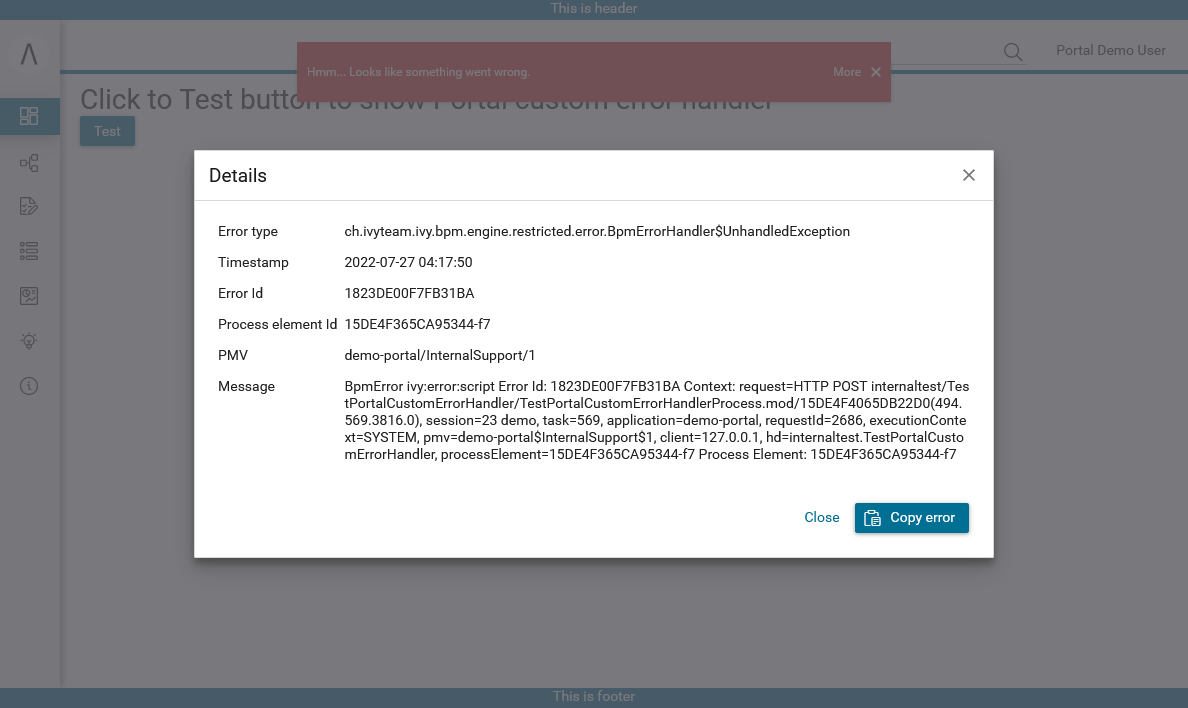
By default, Portal handles all exceptions from ajax requests.
When an exception occurs, Portal will show an error notification with the exception type and message to end user. The exception details are available when user clicks on show details button.
Stacktrace on error messages can be showed/hidden depend on ivy system
property Errors.ShowDetailsToEndUser.
Note
This feature is only available if using the Portal default template: BasicTemplate or its extension.
Result

Non-ajax error handling
Introduction
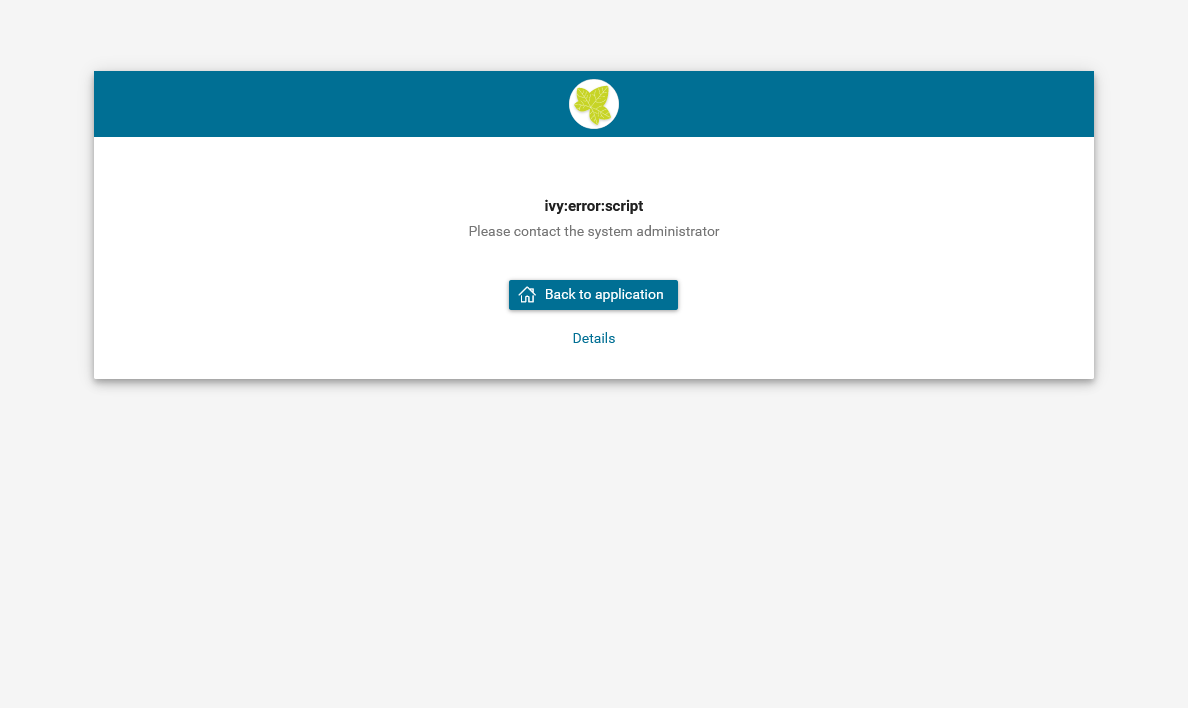
By default, when the server has any error such as: HTTP 404,
HTTP 500, or exception while page’s loading, Axon Ivy Engine will show
an default error page. E.g.:

You can find content of this page is the file located on
${AxonIvyEngineFolder}/webapp/ivy/ivy-error-page.xhtml, but the
error page is not user friendly, too much technical information that
normal user may not understand. Thus, Axon Ivy Portal provides an
alternative solution to make this page nicer.
How to configure
Download the zip file below to configure on your own engine (or designer).
Important
Read README.txt
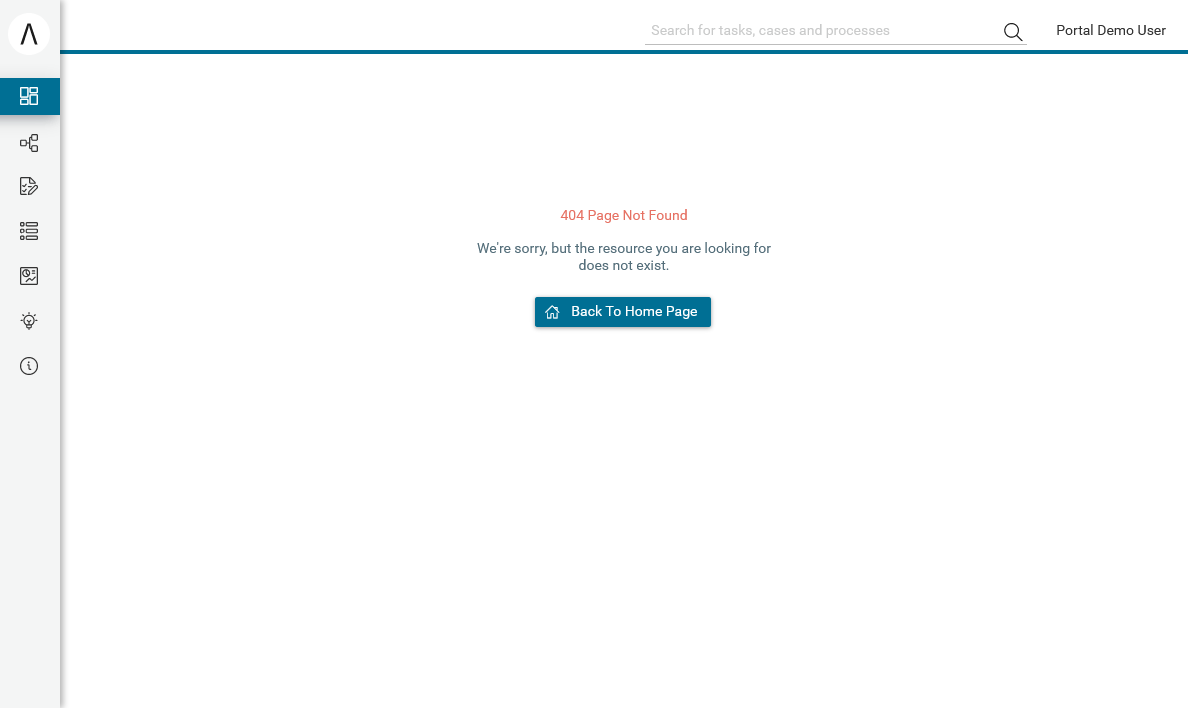
Result
HTTP 404 Page Not Found
Example testing URL: 404

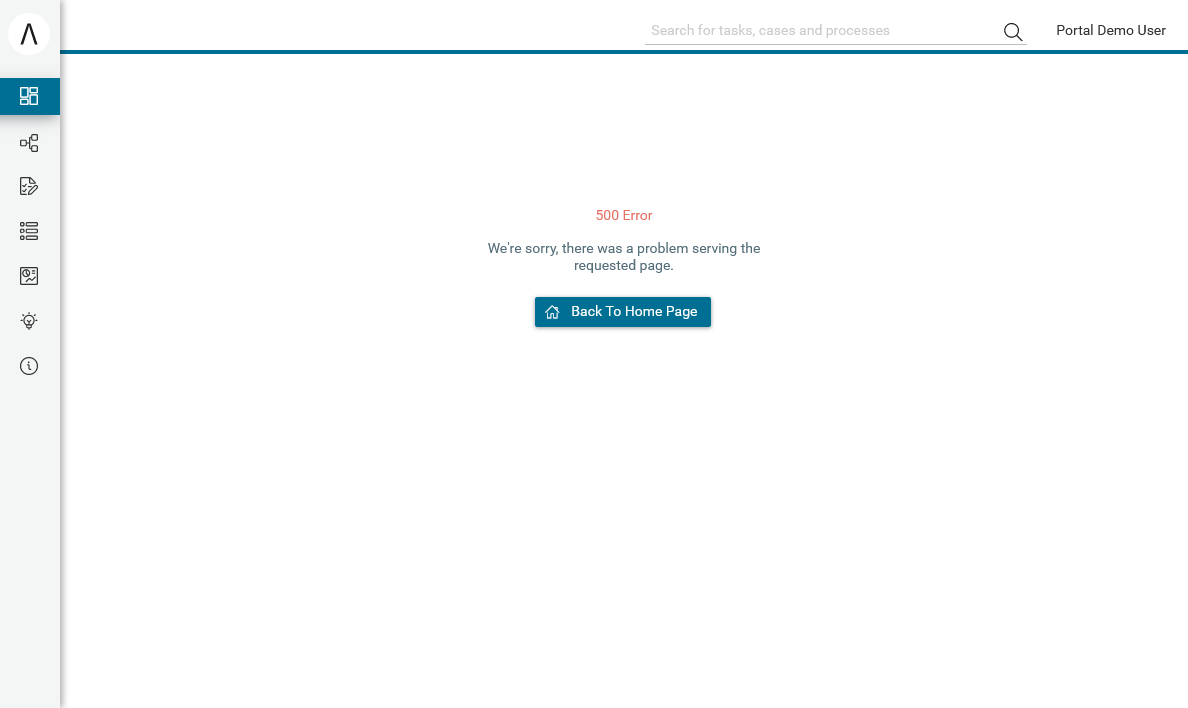
HTTP 500 Error
Example testing URL: 500