Layout templates
Templates for development
Your Portal Project is dependent on PortalTemplate project, in which there are several templates that can be used directly without iframes. In addition 2 templates are described to be used with iframes.
Templates without IFrames:
Templates to use with IFrame:
IFrame Task template (Template used internally by Portal to configure iframes)
frame-8 template (Provided by core, use Serenity theme)
These templates have the same header, which is a menu of applications that you configure in Administration page. Since version 8.0, Portal officially supports responsiveness, every templates has its default responsiveness, you can refer to Responsiveness to override it. Besides, there are user settings like: My Profile, Absences, Email and Administration (for admin only). Details about user settings can be found in Settings.
Note
frame-8 template does not contains any content of Portal. Therefore, if you want to reuse some Portal content, you must add it manually to your HTML file.
For example, if you want to add ivy icon pack, add below code:
<h:outputStylesheet library="ivy-icons" name="ivy-icon.css" />

Basic template
Basic template provides basic layout where user can put their custom content. It lacks Portal menu and Case details. We recommend to use task template for your process.
How to use Basic template
Create a new HTML User Dialog and then use
ui:compositionto define the template inside and reuse the default responsiveness behavior. Define thepageContentsection and Responsiveness.<ui:composition template="/layouts/BasicTemplate.xhtml"> <ui:define name="title">Sample Page</ui:define> <ui:define name="pageContent"> This is sample content. </ui:define> </ui:composition>
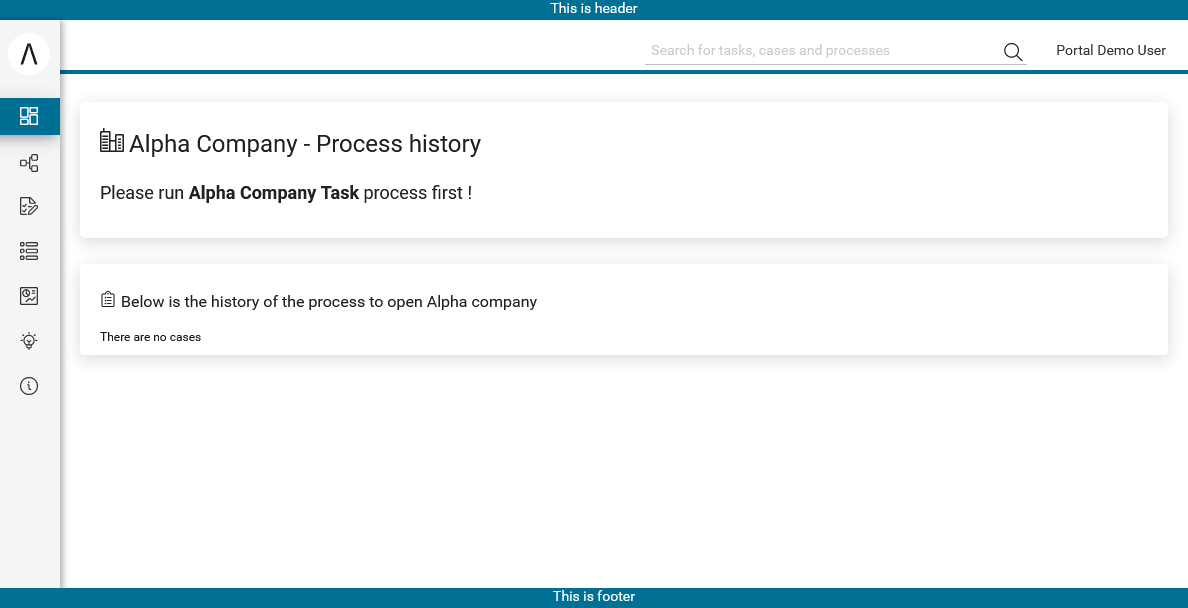
See the result after using Basic template for example:
IFrame Task template
IFrame Task Template is used for displaying task functionality (e.g. process chain) and related case information to support completing the task. It renders your task UI inside IFrame (refer to IFrame in Portal).
The template is prepared to receive some params passed by javascript. Inside your UI, you can configure these parameters which will be rendered by the template automatically:
<script>
// Follow one of these formats to set process steps:
window.processSteps = ["Create Investment Request", "Approve Investment Request"];
window.processSteps = "Create Investment Request,Approve Investment Request";
// If process steps are set in HTML dialog logic or java code, convert it to one of above formats by jstl (following code) or java code
// Include this namespace xmlns:fn="http://xmlns.jcp.org/jsp/jstl/functions" to the "html" tag
// Use this code if process steps are a java String list
window.processSteps = "#{fn:join(data.steps.toArray(), ',')}";
// Use this code if process steps are a java String array
window.processSteps = "#{fn:join(data.steps, ',')}";
// Current process step could be a number or String:
window.currentProcessStep = 0;
window.currentProcessStep = #{data.currentProcessStep};
window.currentProcessStep = "#{data.currentProcessStep}";
window.isShowAllSteps = true;
window.isHideTaskName= false;
window.isHideTaskAction = false;
window.isHideCaseInfo = false;
window.isWorkingOnATask = false;
window.processChainDirection = "VERTICAL";
window.processChainShape = "LINE";
window.announcementInvisible = false;
window.viewName = "TASK_DETAIL";
</script>
Note
Do not use or refer to this template in your Dialog. This will be done automatically by Portal if you use the mentioned IFrame Approach. You can refer to IFrameTaskTemplate.xhtml in PortalTemplate to see more detailed information about how to use and pass params.
When define param processSteps, please make sure that you added jsp function tag to your XHTML file:
xmlns:fn="http://xmlns.jcp.org/jsp/jstl/functions
In case your project has navigation button without finishing a task, e.g Cancel, to
One of default page (app home, task list, process list, etc.): in your HTMLDialog, redirect to the page you want
Previous page: call
navigateToPortalEndPage()from classPortalNavigatorInFrameAPI.A specific url: call
navigateToUrl(String url)from classPortalNavigatorInFrameAPI.
TaskTemplate-8
Task template 8 is new template with Serenity theme introduced since Portal 8. There is no TabView, you have to define it if needed.
Warning
Portal styles are included, your HTML dialogs are also effected. Therefore, it could spend some migration effort in future. It’s highly recommended to use IFrame in Portal.
Important
This template must not be used inside IFrame.
How to use TaskTemplate-8
Create a new HTML User Dialog and then use ui:composition to define
template.
<ui:composition template="/layouts/TaskTemplate-8.xhtml">
Refer to TaskTemplate-8.xhtml for params and template areas.
In case your project has navigation button without finishing a task, e.g Cancel, to
Home page: call
navigateToPortalHome()from classPortalNavigatorAPI.Previous page: call
navigateToPortalEndPage()from classPortalNavigatorAPI.
How to migrate TaskTemplate-8
If you migrate Portal since previous versions and use <ui:define name="taskForm" /> to define the content inside the Request tab,
TabView is removed and <ui:define name="taskForm" /> is DEPRECATED, use <ui:define name="content" /> instead.
<ui:define name="dynamicTabs" /> is removed, design your TabView if needed.
Refer to TaskTemplate-8.xhtml for params and template areas.
Pros |
Cons |
|---|---|
|
|
Task list template
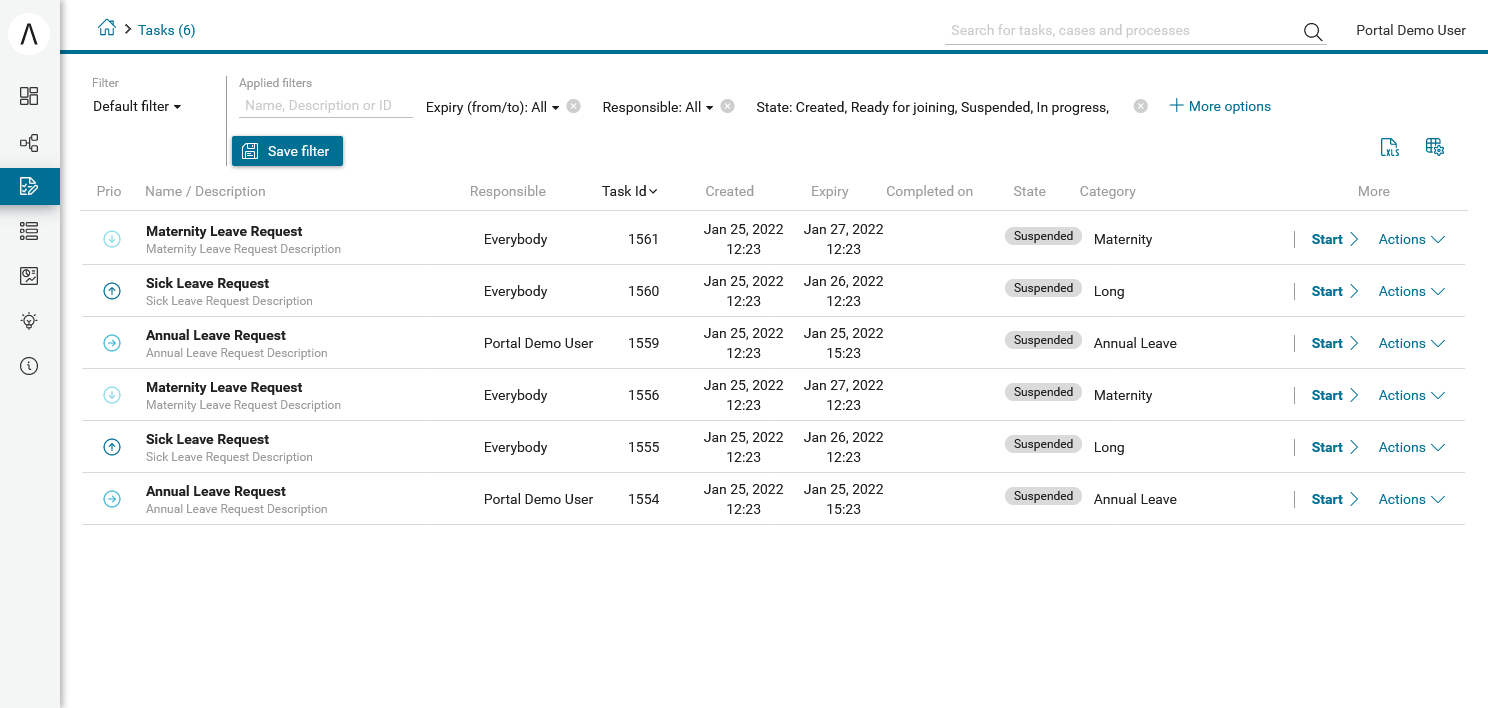
Task list template is used to display task list where user can see tasks and their details.

How to use task list template
Create a new HTML User Dialog and then use
ui:compositionto define template.<ui:composition template="/layouts/PortalTasksTemplate.xhtml"> </ui:composition>
Data class of this dialog should have an attribute named
taskViewwith typech.ivy.addon.portal.generic.view.TaskView. By changing this attribute, user can modify title of the task list widget, collected tasks (throughdataModel) and more. The following is a sample to build a taskView.import ch.ivy.addon.portalkit.datamodel.TaskLazyDataModel; import ch.ivy.addon.portal.generic.view.TaskView; TaskLazyDataModel dataModel = new TaskLazyDataModel(); dataModel.setAdminQuery(true); dataModel.setSortField(ch.ivy.addon.portalkit.enums.TaskSortField.PRIORITY.toString(), true); category.setValue("My Task List"); out.taskView = TaskView.create().dataModel(dataModel).pageTitle("My Task List").hideTaskFilter(true) .showHeaderToolbar(false).createNewTaskView();
Case list template
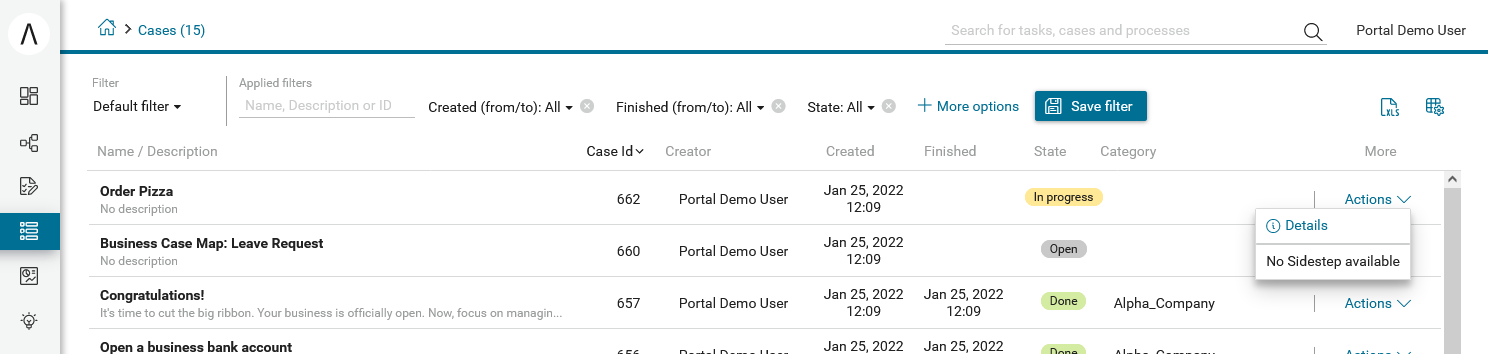
Case list template is used to display case list where user can see cases and their details.

How to use case list template
Create a new HTML User Dialog and then use
ui:compositionto define template.<ui:composition template="/layouts/PortalCasesTemplate.xhtml> </ui:composition>
Data class of this dialog should have an attribute named
caseViewwith typech.ivy.addon.portal.generic.view.CaseView. By changing this attribute, user can modify title of the case list widget, collected cases (throughdataModel) and more. The following is an example to build a caseView.import ch.ivy.addon.portalkit.datamodel.CaseLazyDataModel; import ch.ivy.addon.portal.generic.view.CaseView; CaseLazyDataModel dataModel = new CaseLazyDataModel(); out.caseView = CaseView.create().dataModel(dataModel).withTitle("My Cases").buildNewView();
Handle required login in templates
All templates require login to access by default. But templates also
provide functionality to access page without login by adding the
isNotRequiredLogin parameter.
How to handle required login in template
Create a new HTML User Dialog and then use
ui:paramto define the template inside<ui:composition template="/layouts/BasicTemplate.xhtml"> <ui:param name="isNotRequiredLogin" value="#{data.isNotRequiredLogin}" /> <ui:define name="pageContent"> This is sample content. </ui:define> </ui:composition>
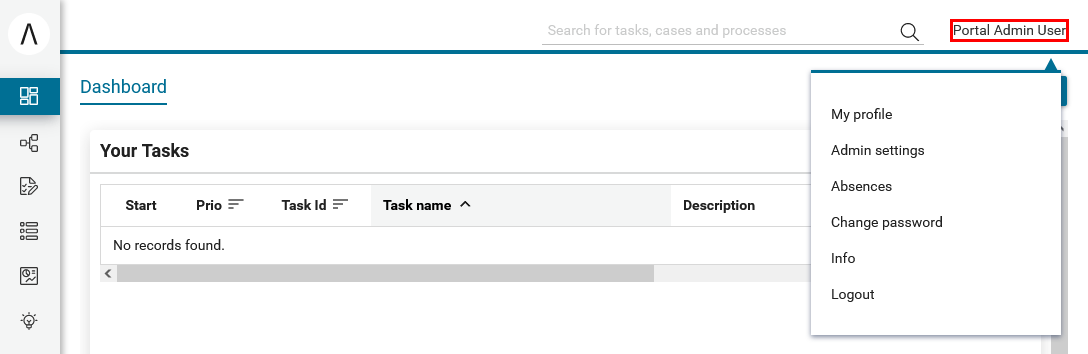
Result after using template for example (All user settings and application menus will not visible).
Default homepage template
Default homepage template is used to create pages that have the look as default homepage of Portal. Besides, users can customize it by disabling default widgets, add new widgets, change position of widgets. For more details including basic and advanced customization, refer to Portal home
How to use default homepage template
Create a new HTML User Dialog and then use ui:composition to define
template.
<ui:composition template="/layouts/DefaultHomePageTemplate.xhtml">
Responsiveness
Since version 8.0, Portal has simplified ResponsiveToolKit and now Portal supports various screen resolution, not fit 3 screen widths as before.
To apply your styles for the specific resolution, you can add your own media query css:
@media screen and (max-width: 1365px) {/*.....*/}
In Portal’s new design, the main container’s width should be changed according to menu state (expand/colapse).
To adapt the change, you need to initialize the ResponsiveToolkit
javascript object and introduce 1 object to handle screen resolutions
and your object has to implement the updateMainContainer method.
Portal templates define their own responsiveness, you can redefine the footer section to override:
E.g. Initialize ResponsiveToolkit for TaskList page.
<ui:define name="footer">
<script type="text/javascript">
$(function(){
var simpleScreen = new TaskListScreenHandler();
var responsiveToolkit = ResponsiveToolkit(simpleScreen);
Portal.init(responsiveToolkit);
});
</script>
</ui:define>