IFrame In Portal
Do you want to decouple your project and the Portal when starting a task to reduce your migration efforts? If the answer is yes, this chapter will help you.
Since Portal 8, we introduced a new feature that a process/task can be started inside an IFrame This means that you can design your HTML dialog independent of the Portal. It is rendered automatically inside an IFrame by default.
Templates to use with IFrame: frame-10 templates (Provided by core, uses Freya theme). This template fully supports responsiveness.
How To Use
Important
By default, i.e. if there is no configuration, a process/task is started inside an IFrame.
Follow these steps to use the IFrame approach:
Your HTML User Dialog has to be independent of the Portal. You can use the
frame-_x_template in designer, or your own template. Portal will render it automatically in an IFrame.If you don’t want to use the default configuration, apply one of the following three levels to open your task(s) in an IFrame:
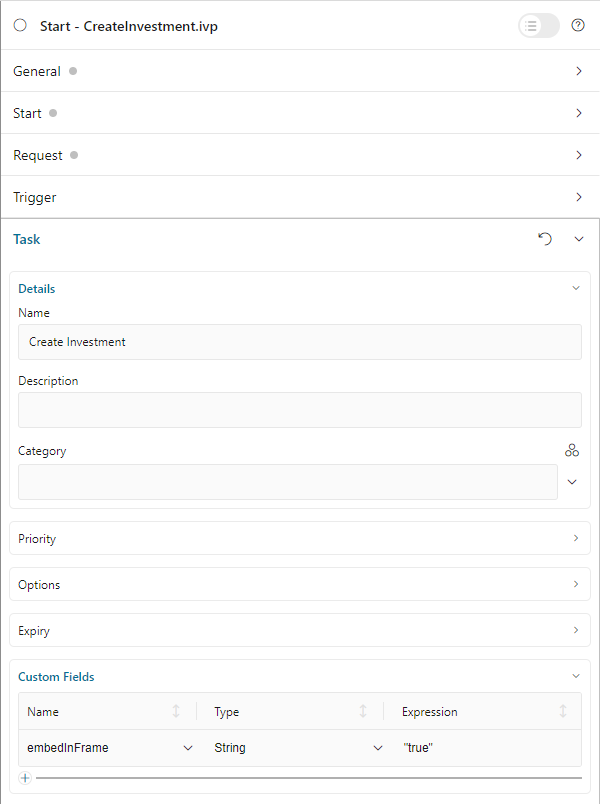
Task level: in Task custom fields, set the
embedInFramefield totrue: start inside IFramefalse: not start inside IFrameDon’t set if you want to use case or engine level

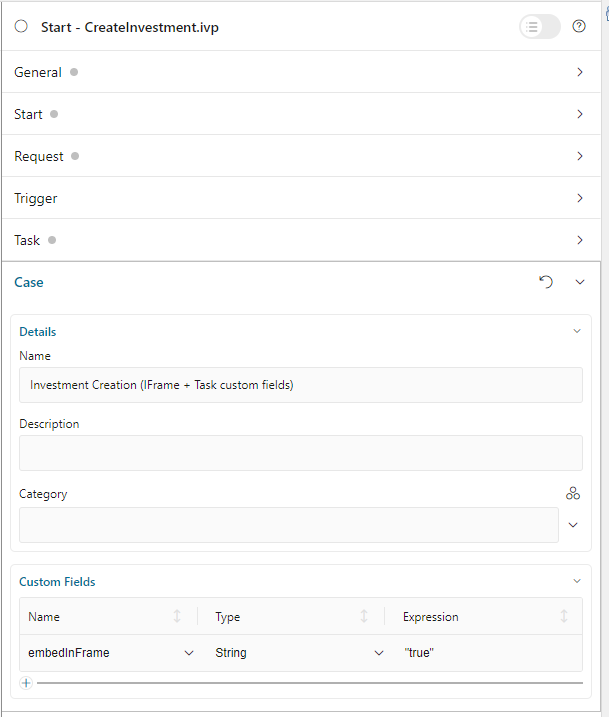
Case level: in Case custom fields, set the
embedInFrameString field totrue: start inside IFramefalse: not start inside IFrameDon’t set if you want to use engine level

Engine level:
The Portal Administrator can define globally that all of the tasks running on the engine are started inside IFrames by using the
Portal.EmbedInFramePortal setting. refer to HowTo: Update Portal Settings
Configure template
Portal supports some configurations for templates like:
Name and icon of the working task.
Configuration of Process Chain.
Show/hide case details and other actions.

You could configure UI in either of these two ways:
Using the component IFrameTaskConfig (recommended)
<h:body> <ui:composition template="/layouts/frame-10.xhtml"> ... <ic:com.axonivy.portal.components.IFrameTaskConfig taskName="Approve Investment" taskIcon="si si-bulb" isHideTaskName="false" caseId="123456" isHideCaseInfo="false" currentProcessStep="0" processSteps='["Create Investment Request", "Approve Investment Request"]' isShowAllSteps="true" processChainDirection="VERTICAL" processChainShape="LINE" isHideTaskAction="true" isWorkingOnATask="false" announcementInvisible="false" isCardFrame="true" viewName="TASK_DETAIL" /> ... </ui:composition> </h:body>
Using Javascript
<h:body> <ui:composition template="/layouts/frame-10.xhtml"> ... <script> window.taskName = "Approve Investment"; window.taskIcon = "si si-bulb"; window.isHideTaskName = false; window.caseId = "123456"; window.isHideCaseInfo = false; window.currentProcessStep = 0; window.currentProcessStep = #{data.currentProcessStep}; // Set process steps directly as Array. window.processSteps = ["Create Investment Request", "Approve Investment Request"]; // If process steps are set in HTML dialog logic or java code, convert it to JSON format // Use this code if process steps are a java String list window.processSteps = #{portalComponentUtilsBean.convertToJSON(data.steps)}; window.isShowAllSteps = true; window.processChainDirection = "VERTICAL"; window.processChainShape = "LINE"; window.isHideTaskAction = true; window.isWorkingOnATask = false; window.announcementInvisible = false; window.isCardFrame = true; window.viewName = TASK_DETAIL; </script> ... </ui:composition> </h:body>
Configure Task name
By default, Portal uses the name of the working task.
Options for Task name
Variable |
Description |
|---|---|
taskName |
Custom text for |
isHideTaskName |
Hide |
Example using IFrameTaskConfig:
<h:body>
<ui:composition template="/layouts/frame-10.xhtml">
...
<ic:com.axonivy.portal.components.IFrameTaskConfig
taskName="Approve Investment"
/>
...
</ui:composition>
</h:body>
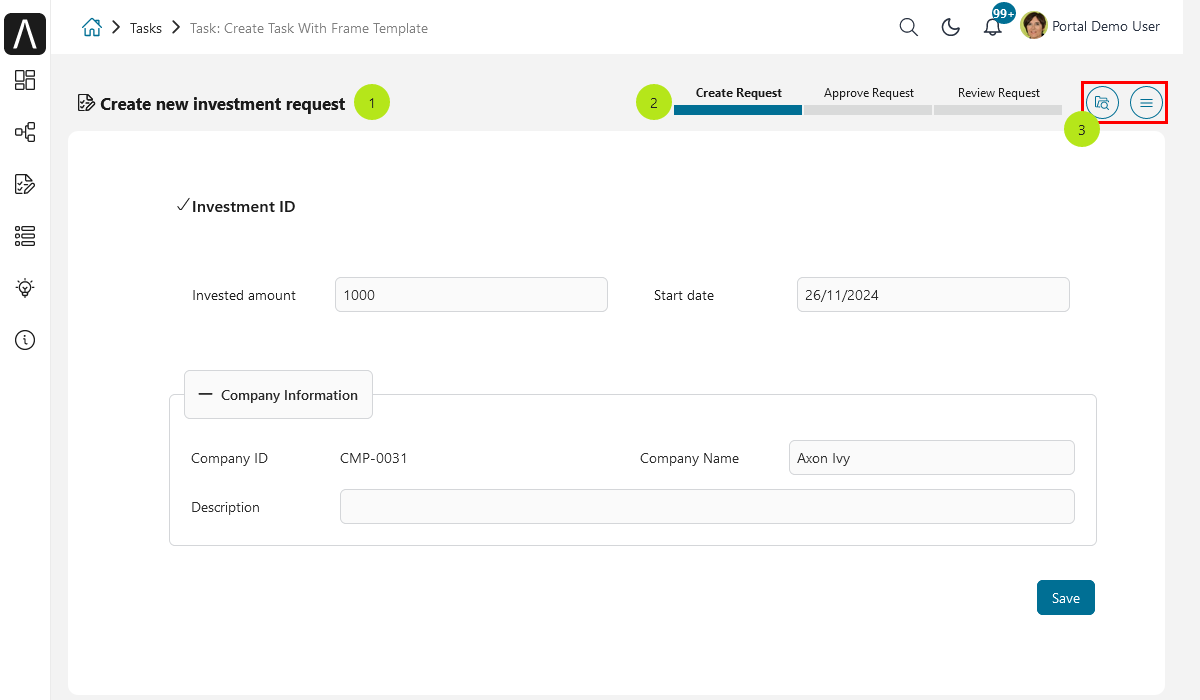
Configure Show Information
When you click the Show Information button, Portal will show details of the
running case in a modal dialog.
Options for Show Information
caseId: Case ID of the case you want to show in the modal dialog.
isHideCaseInfo: Hide theShow Informationbutton
Variable |
Description |
|---|---|
isHideCaseInfo |
Hide |
caseId |
ID of case to be displayed in case information dialog |
Example using IFrameTaskConfig:
<h:body>
<ui:composition template="/layouts/frame-10.xhtml">
...
<ic:com.axonivy.portal.components.IFrameTaskConfig
caseId="123456"
/>
...
</ui:composition>
</h:body>
Configure Process steps
Process steps have many options to be configured from the list of steps to layout and shape.
Options for Process steps
Variable |
Description |
|---|---|
currentProcessStep |
current process step |
processSteps |
list of process steps |
isShowAllSteps |
shows all of steps on large screens, false (default) or true |
processChainDirection |
HORIZONTAL (default) or VERTICAL |
processChainShape |
CIRCLE (default) or LINE |
Note
When defining parameter processSteps, please make sure that you add this JSP function tag to your HTML dialog:
xmlns:fn="http://xmlns.jcp.org/jsp/jstl/functions"
Example using IFrameTaskConfig:
<h:body>
<ui:composition template="/layouts/frame-10.xhtml">
...
<ic:com.axonivy.portal.components.IFrameTaskConfig
currentProcessStep="0"
processSteps='["Create Investment Request", "Approve Investment Request"]'
processChainDirection="VERTICAL"
processChainShape="LINE"
/>
...
</ui:composition>
</h:body>
Other options
Various options can affect functions and layout.
Variable |
Description |
|---|---|
isHideTaskAction |
hide task action button, false (default) or true |
isWorkingOnATask |
working on a task in order to display warning when leaving page, true (default) or false |
announcementInvisible |
true (default) or false |
isCardFrame |
display content of the IFrame inside a card style |
Example using IFrameTaskConfig:
<h:body>
<ui:composition template="/layouts/frame-10.xhtml">
...
<ic:com.axonivy.portal.components.IFrameTaskConfig
isHideTaskAction="true"
isWorkingOnATask="false"
announcementInvisible="false"
isCardFrame="true"
/>
...
</ui:composition>
</h:body>
Developer tips
If your project has a navigation button that does not complete a task (e.g., Cancel), redirect the user to the desired page (e.g., the application home, task list, process list, etc.) in the HTML dialog.