Error Handling
In this section, we introduce two kinds of errors, and describe when and how to handle them in Portal.
Ajax error: this kind of error occurs during a JSF ajax request, for example when the user clicks on the show full mode button to tell the task widget to switch to full mode. Without error handling, the end user would not get any form of feedback if the action has been performed successfully or not.
Non-ajax error: this kind of errors occurs when the user accesses the Portal from a URL that could not be handled successfully by the server side, or being navigated by a corrupt URL. For example, when the user clicks on a link to start a task that does not exist.
Ajax Error Handling
Introduction
By default, Portal handles all exceptions generated by ajax requests.
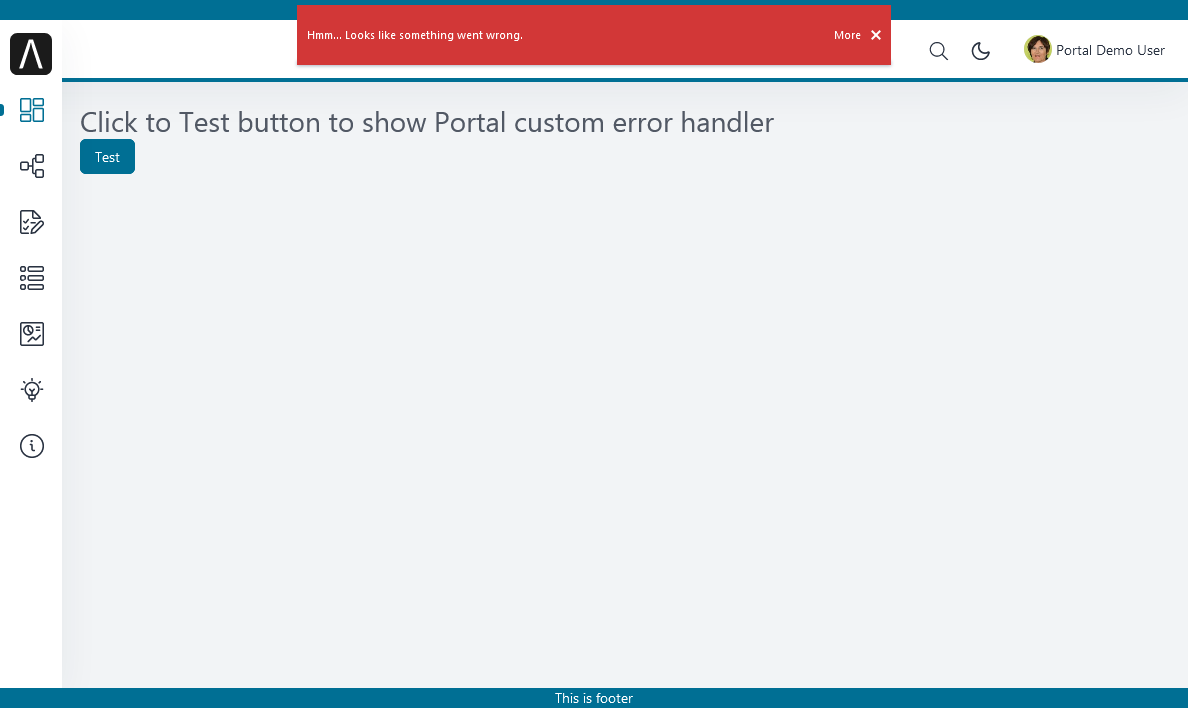
When an exception occurs, the Portal shows an error notification with the
exception type and message to the end user. The exception details are available
when the user clicks on the More link in the red error message.
The display of Stacktraces is controlled by the Ivy system property
Errors.ShowDetailsToEndUser.
Note
This feature is only available if using the Portal default template
(BasicTemplate) or a version extended from it.
Result

Non-Ajax Error Handling
Introduction
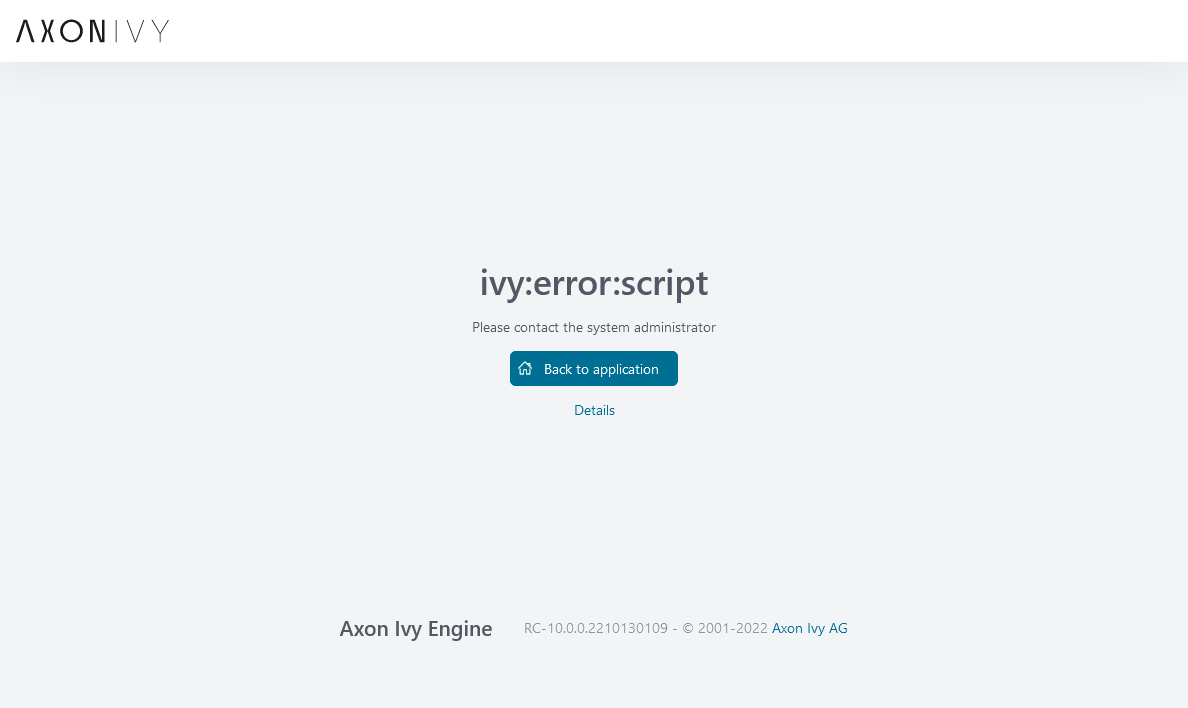
By default, when the server encounters an error such as HTTP 404,
HTTP 500 or an exception while loading a page, the Axon Ivy Engine will show
a default error page. E.g.:

You can find the contents of this page in the file located at
${AxonIvyEngineFolder}/webapp/ivy/ivy-error-page.xhtml, but the error page
is not user friendly. Thus, the Axon Ivy Portal provides an alternative solution
to make this page more understandable for end users.
How to Configure
Download the zip file below to configure on your engine (or designer).
Important
Read README.txt
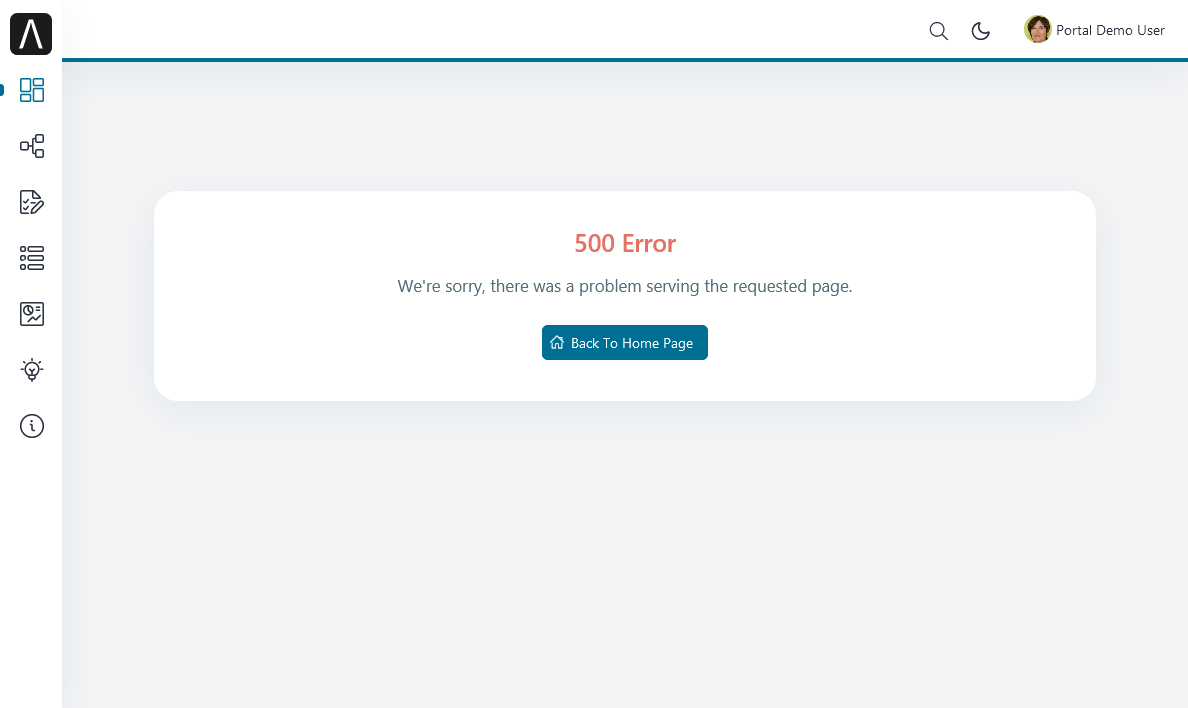
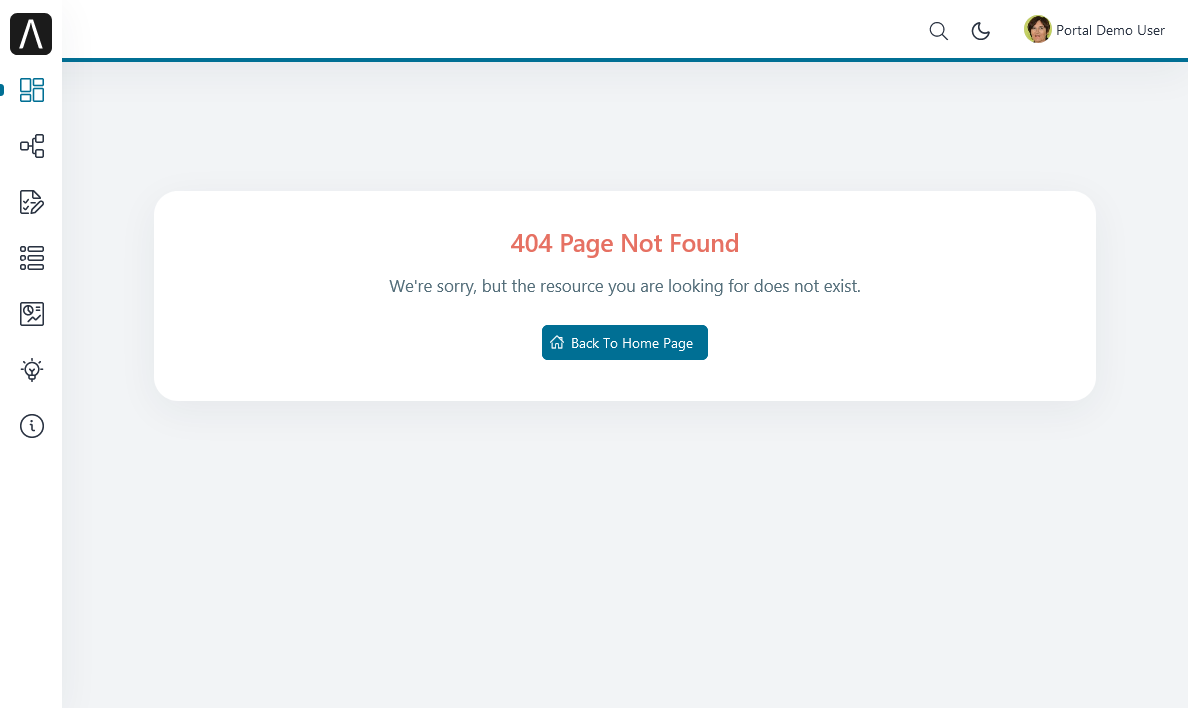
Result
HTTP 404 Page Not Found
Example testing URL: 404

HTTP 500 Error
Example testing URL: 500